Bricks Version: 1.3.7
Browser: Firefox 97.0.1
OS: macOS 10.13.6
URL: (https://dev.grubeck.wien/)
Some issues with the Testimonials Item:
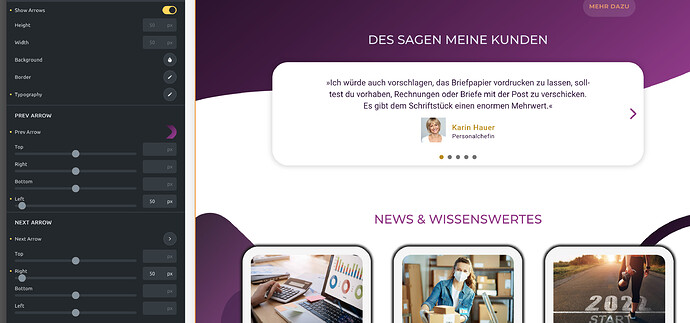
- SVG-Arrows not rendering: When I try to insert a svg image for the arrow, it does not render at all. Only the icon-font shows up.
.
.
.
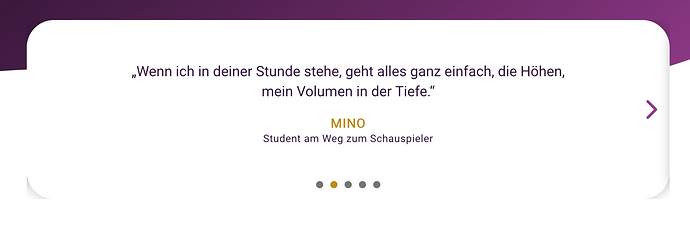
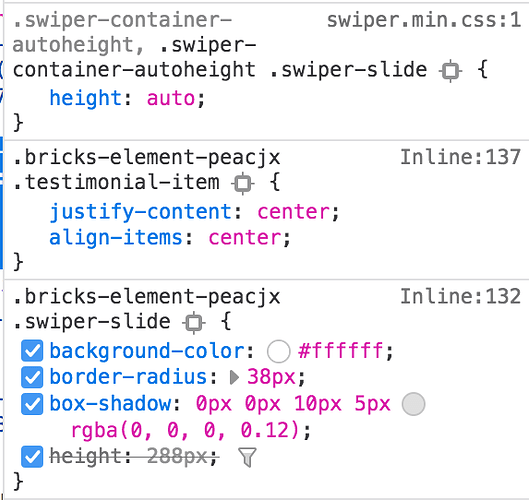
2. Shadows: It’s impossible to add a full visible shadow to the slides when the slide effect is set to »slide« or »fade« without putting extra padding to the container. I assume that’s not intended.
.
.
.
(similar problem with posts)
.
.
.
3. Height: When set to »flip« the slider-item looses it’s defined height (only in full render, not in preview)
.
.
.
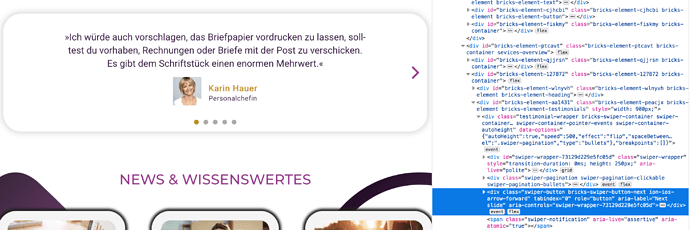
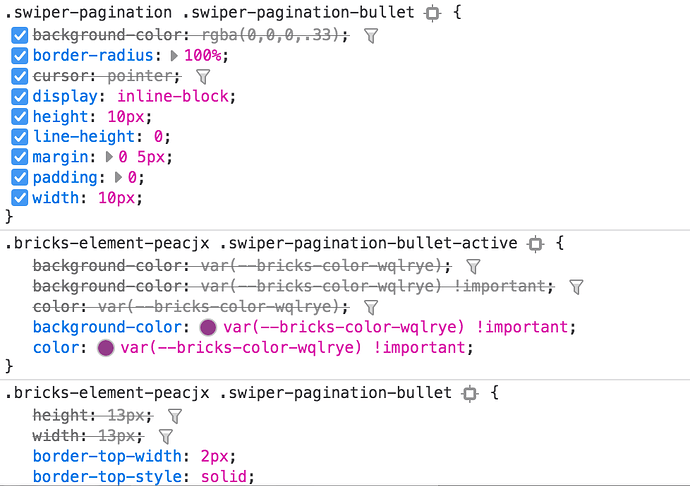
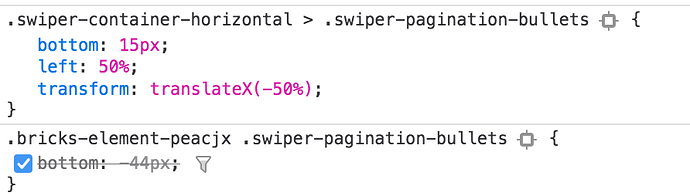
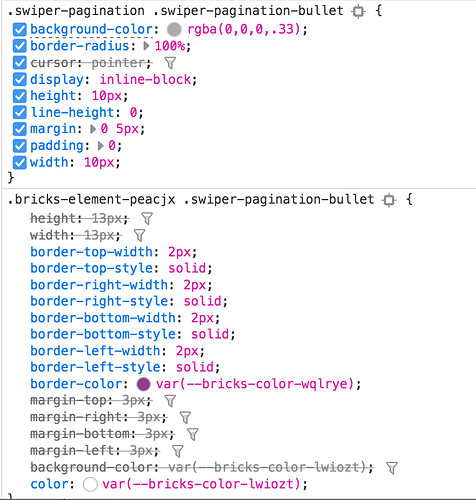
4. Bullets: some settings get overwritten when rendered in frontend: height, width, bottom, background-color