Bricks Version : 1.4RC2Browser : ChromeOS : Windows
Hi,
I can’t get page specific CSS working with inline CSS option.inside the builder .
And I can’t get JS working either.
(Also tried JS without script tags.)
Can’t reproduce.
Both page-specific CSS and JS work fine for me w/ the inline CSS option.
Thanks @Sridhar , I’ll look deeper how I could break this.
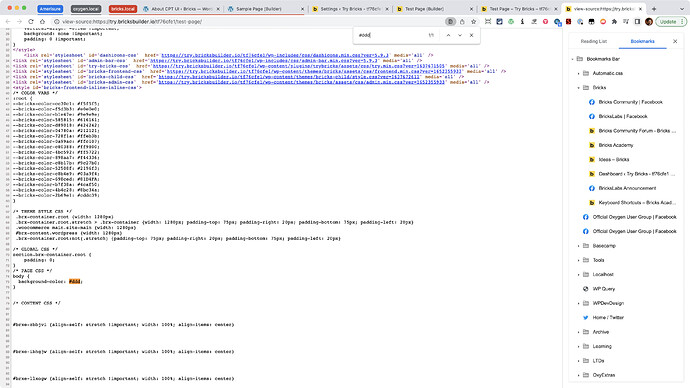
Would you be so kind to tell me where you find your inline CSS in HTML source?
I can just find the global custom CSS:
Looks fine for me as well
Thanks, I think I reduced the perimeter of the issue…
But why?
So, could there be something preventing inline PAGE CSS when using a page template?
Can’t reproduce.
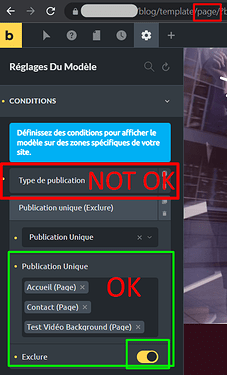
I created a “Page” Template that applies to all static Pages except one specific Page (which is built with Bricks).
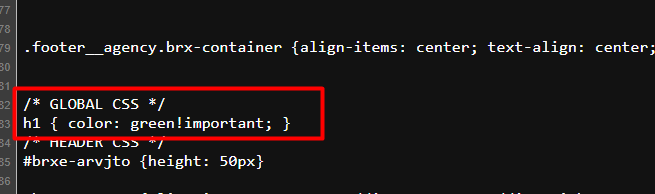
In the Page Template, I added custom CSS.
It loads on all static Pages except the specific Page as expected.
Thx for testing
CSS works OK in template, by the way
So per my gif above, it is “Sample Page”. Correct?
If so, I added custom CSS by editing Sample Page with Bricks and added custom CSS inside it. It loads fine both in the editor and on the front end.
We’re getting closer
It is actually working on excluded pages, but can you add CSS on a page NOT excluded?
timmse
May 15, 2022, 9:49am
11
Hey @yankiara ,
Can you please switch to external files and see, If that solves the issue?
1 Like
Yes, as I explained in my original post, it is OK with external files.
The issue is:
inline page specific CSS and JS
page using a page template
1 Like
Yes, can confirm the issue with inline styles setting. It only works in the editor.
timmse
May 15, 2022, 9:56am
14
Ok, Thank you guys. Confirmed and added to the bug tracker!
2 Likes
Hi @timmse again,
It seems the issue is not limited to custom code.
I have the same behaviour with Pagination element and a custom CPT query on a static page:
If I exlude the page from template, pagination is OK.
If I don’t exclude, pagination doesn’t appear.
1 Like
timmse
May 15, 2022, 5:17pm
16
Hi Yan,
Best regards,
1 Like
Having same issue I think.
I’m working with a CPT single post. I enter
/* Hi it’s Andrew */
here:
And I don’t see that comment anywhere on the front end. But I do see the color applied in the builder. Perhaps I just need to use an external file then?
timmse
October 1, 2024, 7:36am
18
Hi Andrew,