Bricks Version: 1.4 rc2
If using the [bricks_template id=“X”] shortcodes to add templates inside another template or page. For eg, using this shortcode amongst other code inside of a code element, or just using the shortcode element directly, if there are any styles that have been added via class inside the template being added, they don’t show up. Only the styles on the IDs are added.
Changing the CSS loading method is changed back to ‘inline styles’ makes all the CSS appear as it should. This affects the front end of the site, everything looks ok in the builder.
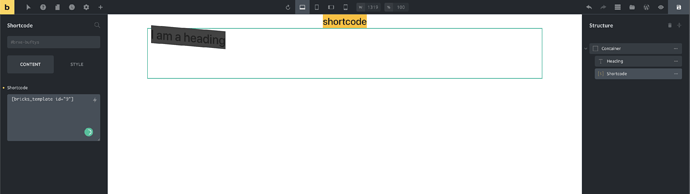
{inside the builder, using a shortcode to pull in a template. The heading has a transform and background with a class}
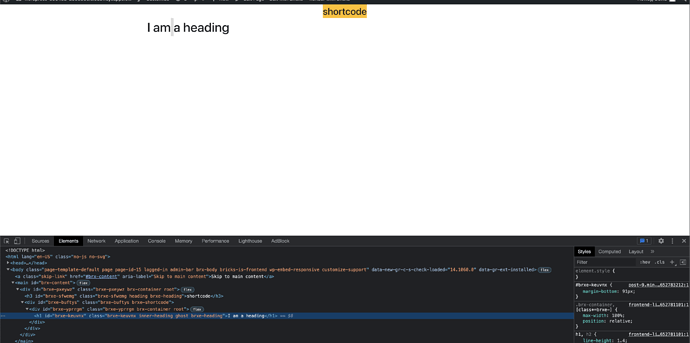
{frontend we see the classes in the HTML, but the styles aren’t there}
{frontend after changing back to inline CSS, we see the styles being added to the classes}