Bricks Version: 1.5
Browser: Chrome 90
OS: macOS
URL: https://dev.deyril.com/
Hello Thomas & Team,
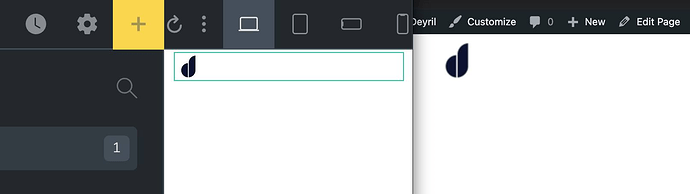
the image/logo element on header looks blurry on the front end?
i’ve uploaded the logo with 512x512, and set image size with css to 60px, and i’ve try some test to add a image/logo element on section at the homepage, but the image get sharpen which no problem there. Any idea for this problem?
I just found the point of the problem, it’s because i’ve set the container inside the header to be position:fixed
This is weird, even on my main website https://deyril.com/ have the same style and the logo looks crisp well
[Please describe in as much detail as possible how we can replicate this bug]