Bricks Version: 1.4 and 1.5
When hover on Social Icons/Links, the transition only works for Icon color itself (from grey to white), but NOT for the background (color of social network), background color shows immediatly without delay.

Bricks Version: 1.4 and 1.5
When hover on Social Icons/Links, the transition only works for Icon color itself (from grey to white), but NOT for the background (color of social network), background color shows immediatly without delay.

Tried with CSS attributes, but does also not work for background-color.
My hypothesis is/was, that transition-property: all does not catch background-color.
Maybe wrong sourcing by css?

You need to add transition for has-link element itself too ![]()
Hi Joachim,
Thank you very much for your report, but I cannot reproduce the issue.
Using all 1s ease in CSS > CSS Transition works perfectly fine for me ![]()
Best regards,
timmse
Hey Timmse,
sorry, but can NOT confirm this.
Tried it out once again with your settings.
Icon Color it self transitions within 1 second, BUT background pops up immediatly.
This solution now works for me.
There seems to be a problem, when both, color and background should transition at the same time, this does not really work, because background does NOT fade-in.
But when only setting background for transition, the background fades in and out smoothly.
My Solution:
.has-link {
transition: background-color 0.5s ease;
}
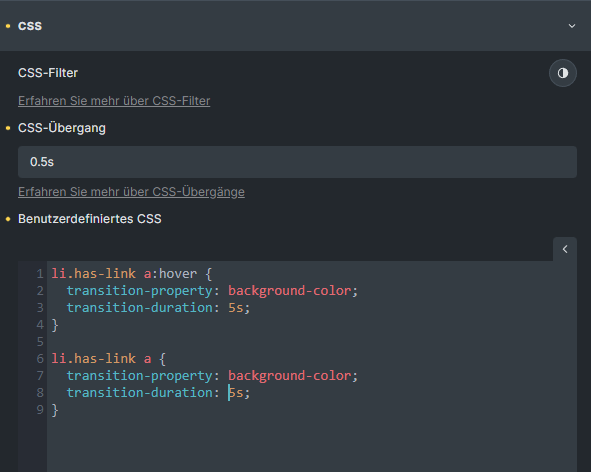
What NOT worked as expected:
.has-link {
transition: background-color 0.5s ease;
transition: color 0.5s ease;
}
I have no idea, whether this is a BricksBuilder issue or a browser-issue.
Hey Joachim,
You can always have only one Transition applied. So you’re overwriting in your example the background-color transition with the ‘color’ transition!
It is allowed to comma separate them. So in your example it would be:
transition: background-color 0.5s ease, color 0.5s ease;
PS: That comes from CSS itself and isn’t really a bricks thing
Cheers
PS: didn’t try it but the comma-separarion thing should also work when you use it within the bricks native settings, since that input accepts a plain text You could probably do that without the need of adding custom css
Hey guys,
I have now (finally) understood the problem, sorry for the trouble.
The problem is that the transition is placed differently depending on whether the element has a link or not.
With link: on the a-tag
Without link: on the li-tag
This leads to the fact that the transition of the background color (which is on the li), does not work for an element with a link because it is only applied to the a.
If we apply the transition in general to li.repeater-item, it should work in any case:
root li.repeater-item {
transition: all 5s ease;
/* Alternative: background-color 2s ease, color 4s ease; */
}
Best regards,
timmse
Hi @joachim.auster,
We’ve fixed this bug in Bricks 1.5.1 RC, which is now available as a manual download in your account.
Please let us know if you are still experiencing issues.
Best regards,
timmse
No, it is not working.
If the Icon has an external link, the icon colors do NOT apply.
Only the background color for hover does apply, but also not the hover icon color.
Icon color (no hover)
Icon color on hover
Sidenote:
It would be nice, if the TITLE of the icon would be displayed as name and not as currently the etikett, because if entering the etikett, this name also appears besides the icon.
Hi Joachim,
It works fine for me.
In your case, the ACSS link styling overrides the icon color:
The icon list element icon color is not on the a but the li - accordingly, the very general body a applies to any link that is not explicitly styled separately.
Best regards,
timmse
Yes, you are right. I put some root css to overwrite ACSS and now it works fine ![]()
Nice! We’ll have to see if we can make the styling a little more explicit without making it unnecessarily complicated.