Hi there, I am trying to use nestable tabs, but I cannot add another tab to the structure. Means, that I can only use the first two tabs, which are given by default.
If I add new div, block, duplicate current tabs, whatsoever, I end up with broken tabs.
I don´t know what am I missing, please help me
You and me both!
Plain tabs are dead easy and work perfectly.
Nested Tabs seems as though it is missing a piece to add the extra tabs. Like you I tried duplicating and although I can create new tabs and new content pane, there seems to be no link between them so only the default 2 tabs actually work.
Would be nice if there was a better explanation, or even any explanation, of how these are supposed to work in the academy.
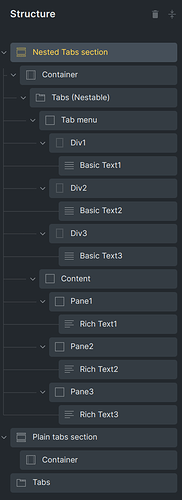
Looking at the structure I am baffled by how they actually link and what each sub element does. ( Tab Menu, Panes etc )
Hi guys
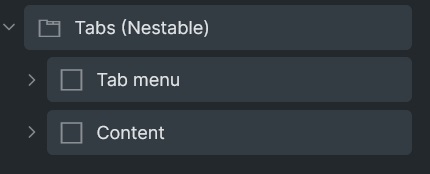
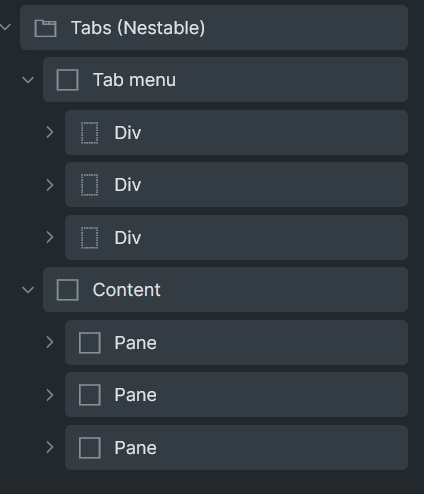
we don’t add anything in this structure:

We just add divs as tabs and panes as content of tabs. In this structure the third div is linked with the third pane, and it works:

And we can use query loop by just having one div and one pane and both should query the same thing.
That´s how I originally thought it would work, but divs somehow weren´t linked with panes.
Now, I tried it again, and it works perfectly fine.
Guess it was just me what was broken ![]()
Thanks for helping
Your structure is broken.
You should not put them in a container.
Why can’t they go in a container? I just added the Section which added the container. Not sure thats related to the tabs themselves.
Anyway created a new page, added a section and deleted its container. Added the nested Tabs and the default 2 tabs work fine.
Tried to add another by adding a Div with Basic Text for the Tabs title. Shows up ok but without any styling.
Tried to add another Div ( renamed it Pane ) in the Content part, with a Rich Text for the tabs content.
The 3 tabs display but only the first 2 actually work and show the relevant content when clicked on. The new one does nothing.
Bricks is starting to really baffle me ![]()
I’m sorry, I thought you added a container inside tabs (nestable) element itself (because you renamed your section to something similar).
The best way is just duplicating original div and pane and use them.
But if you want to add DIVS and panes yourself, here is the trick:
apparently you should add ‘tab-title’ as class of the div inside tab menu and add ‘tab-pane’ class to panes manually. Btw, name of DIVS don’t matter, and it’s not necessary to change them to ‘pane’ for example.
Whoo Hoo! That’s fixed it.
So some issues.
- I had disabled Global Classes in the Bricks settings, as I’d not intended to use CSS at all if possible. Now enabled.
- I added the classes as you said, and it now works. But I would have expected those classes to also be present on the original 2 default Tabs/Panes but they show nothing.
- Where did you find this and how would anyone know?
- To me it would make more sense to have a button on the Nested Tab sidebar to add a new tab. That would add a Div and Pane with styles matching the existing ones and the correct classes already set. Much easier and more intuitive. ( Basically like the Flat Tabs )
Cheers
Alan
Actually, you don’t need to enable global CSS to add class. Just go to style tab of element ![]() CSS
CSS ![]() CSS classes. When you don’t need to style a class, you can just add it here.
CSS classes. When you don’t need to style a class, you can just add it here.
If you just duplicate those original div and pane, you don’t even need to do that.
About adding tabs: yes, that would be easier to be able adding them like old tab element, but this could be more powerful. For example, we can add content inside tab row between tabs and content inside pane that always shows no matter what tab is active and….
Yea, its still not working right for me. I’ve started with a blank 2 tabs element, inserted my content, and the 2nd tab doesn’t appear even if I leave everything else alone. I think its still a bit buggy and reacts to certain content in the tab wrong I’m guessing.
Well … when I first tried this I did duplicate the existing Div/Pane pair … that didn’t work at all.
I’ll play about with the Global Css setting, as changing didn’t seem to alter anything that I could see in the editor, so not really clear on its purpose.
Having a button to add a new Div/Pane pair to the structure would just make life easier to get started. It doesn’t preclude being able to do anything else simply adds to it. ( Much like the Section,Div,block elements aren’t really needed but are simply convenience. ) I see this as a simple win.
What a pane this is! Same issue here…
I’m still getting mixed results with this element. I’ve tried doing a blank element, adding new div’s, putting the CSS classes in them, etc. It still ends up breaking and not flipping the tabs. It still shows all the panes on the screen regardless of which tab I select. If I inspect it, you can see it switching as I’d expect, but it doesn’t actually hide the tabs except the one that should be visible. Not sure whats causing this.
https://bt.thedoves.org/tabs-to-cards/
Not sure if this will help, but, I just watched this video and learned some helpful approaches. As he says, we get to watch his thought process and a few blips along the way. Change Tabs to Cards on mobile in Bricks Builder - YouTube
Ok… what I understood is:
don’t touch pane elements, don’t add classes or change anything on them. Just insert a div inside the pane and play around with the div NOT the pane element!
Hi folks! Is there now some easy way to add a new tab?
After almost 2 years I still have the same problem as you and all these people who have commented on the post. In these 11 days have you been able to solve it? If so I would appreciate how to do it. Thank you very much.
Duplicate the ‘title’ and ‘pane’ elements to add new tabs.
Or add a query loop to each of them, if you want them duplicated based on a query.
Thank you very much for your response.
In the end you can solve it that way. Apparently if for whatever reason it gets bugged you have to delete the tabs element and start over.