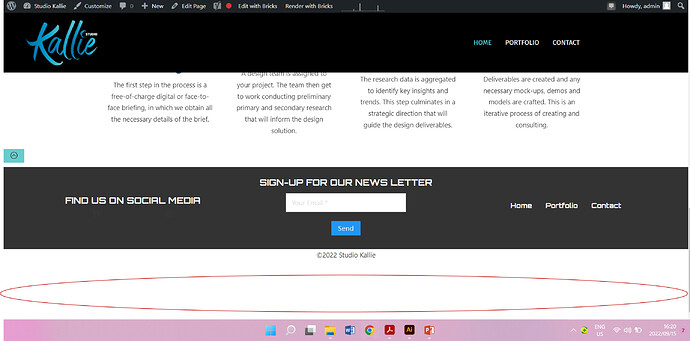
How do I remove the bottom white masthead below the footer? Indicated with a red circle above.
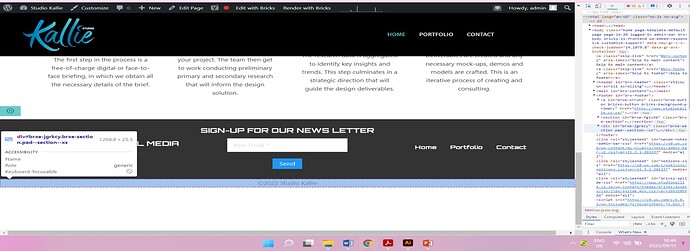
Check your footer with dev tool. See what causes the space.
The padding and margin are also at 0 for that final footer element
You may share the URL(if it’s not a local host) here, so others and I will take a look at it. ![]()
Sure thing: https://www.studiokallie.co.za/ ![]()
Spot your issue.
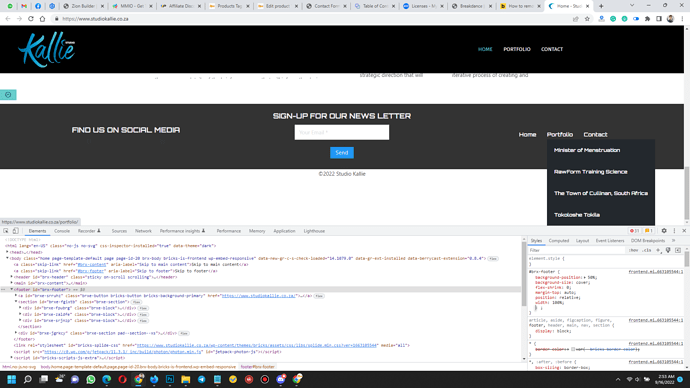
The extra space is caused by the dropdown menu from the portfolio. I don’t think you will need the dropdown menu at the footer.
Set overflow:hidden to your footer or remove the dropdown from the portfolio.
I added the overflow:hidden at my browser here, now the space is gone here.
After you set overflow:hidden to the footer, the dropdown will not be fully visible. So, remove the dropdown instead.
You can create another menu just for the footer. Don’t include any submenu for this footer menu.
Thank you so so much!! ![]()
You’re welcome. Glad it helped.
Update the title of this thread to “Solved” so others know. ![]()
What da!?
I had the same problem, and I solved it by adding the following code in Bricks > Settings > Custom Code > Custom CSS:
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.main-content {
flex: 1;
}
Quick explain:
-
html, body { height: 100%; }
Ensures that the body always fills the full height of the viewport. -
body { display: flex; flex-direction: column; min-height: 100vh; }
Turns the body into a vertical flex container. -
.main-content { flex: 1; }
Makes the main content fill all the excess space and pushes the footer to the bottom.