Hi!
I can’t seem to make this work. I’m trying to make images inside a nestable slider appear in the 1/1 aspect ratio. I’ve tried “%root% {aspect-ratio: 1/1; }” on the image, slide, containers in the slide and on the nestable slider, I tried changing the nestable sliders height from default 50vh to 550px, or different percentages. 550px kinda works, but isn’t there a more dynamic/scalable way? I’ve tried editing code in inspect elements, but i cant make it work.
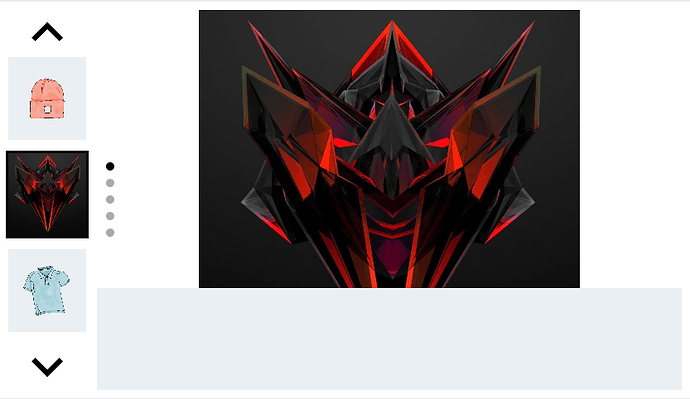
Instead it usually does this frontend:
The bottom slide overlaps the above slide. Or the images expand outward.
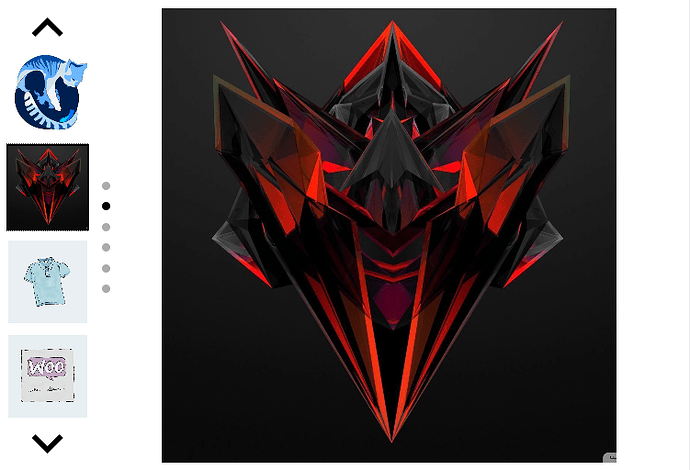
Looks like this backend:

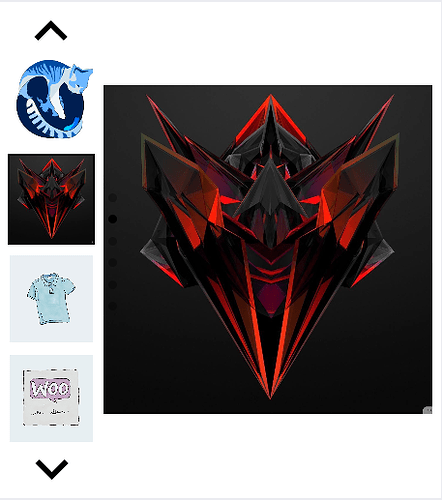
Here are the image settings:
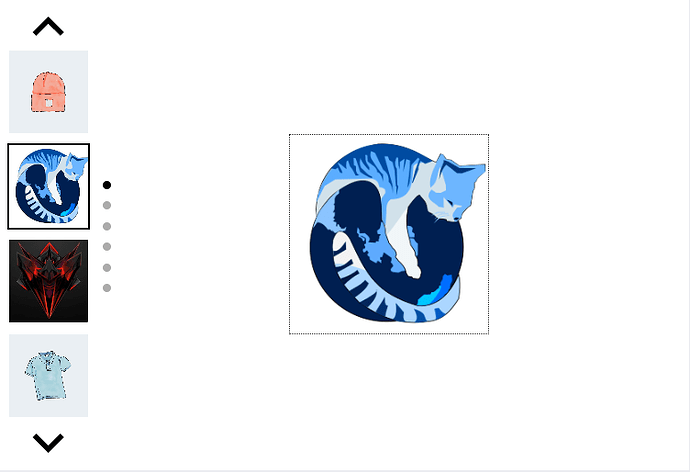
I was looking to create something similar to this.
Traderas images are 1/1 while somehow also remaining fully flexible. Tried poking around in inspect element but can’t find a solution.
I am stumped.
Thank you for your help!