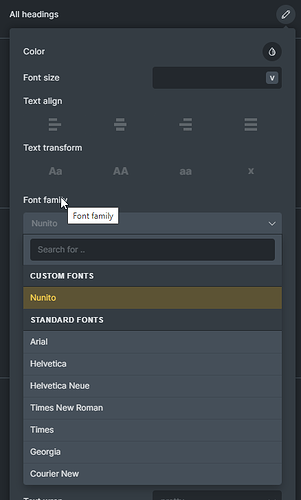
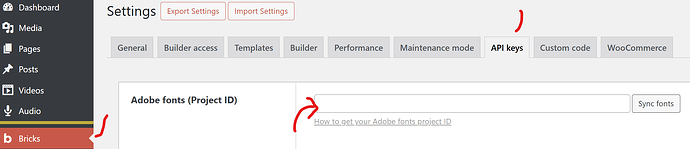
In my Bricks Settings > custom code > header scripts I have inserted a typekit link (< link rel=“stylesheet” href=“https://use.typekit.net/blablabla.css” >) to use a font that is part of my company house style. I don’t have a ttf or woff. How do I get this typekit font to appear in my Bricks Theme Styles > Typography > All headings? I currently only see the default fonts and nunito, which I have installed locally.