Browser: Latest Edge
OS: Windows
URL: multiple sites
Video: Jam
I am not sure what happens, but after latest updates, mine header is broken, when editing any child templates.
What should I try?
Browser: Latest Edge
OS: Windows
URL: multiple sites
Video: Jam
I am not sure what happens, but after latest updates, mine header is broken, when editing any child templates.
What should I try?
Hi Ales,
Thanks so much for your report!
Please send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase.
Best regards,
timmse
Hello, I am waiting for Automatic.css support team, if it is their problem or Bricks problem.
Currently, my investigation is, that Bricks header HTML structure is rendered diferrently when I edit page template with Bricks.
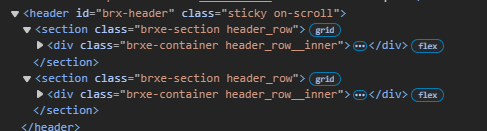
Frontend Header HTML:

Backend Header HTML:
Hi Ales,
We received the access data and identified the issue: it’s caused by using the SVG element set to “code” within the header. I changed it to SVG file method, which fixes the issue for now.
We’ll update this thread once the fix is implemented ![]()
Hello Stefan,
thank you very much for your investigation.
Hi Ales,
We’ve fixed this issue in Bricks 1.11.1, now available as a one-click update in your WordPress Dashboard.
Changelog: Bricks 1.11.1 Changelog – Bricks
Please let us know if you are still experiencing issues.
Best regards,
timmse