Bricks Version: 1.5.3
Browser: Chrome 105.0.5195.127
OS: Windows
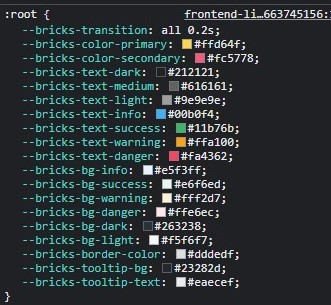
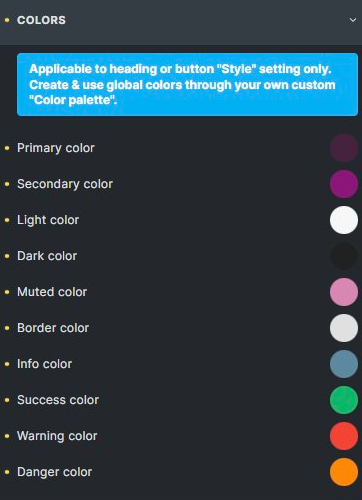
I noticed that the defined colors from the color palette that were inserted into the Global Colors are not applied in the CSS.



Bricks Version: 1.5.3
Browser: Chrome 105.0.5195.127
OS: Windows
I noticed that the defined colors from the color palette that were inserted into the Global Colors are not applied in the CSS.



Hi Claudio,
Thanks for your report!
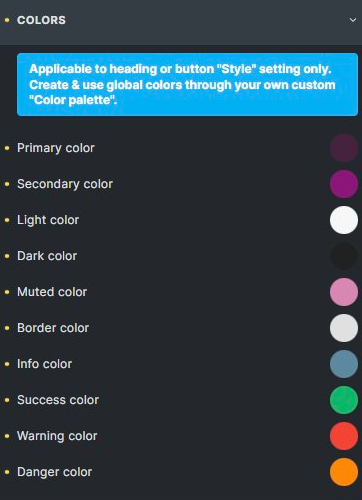
First, I advise you not to use the Theme Style Colors, as we’re deprecating them soon. Instead, you should create your colors using the color palettes.
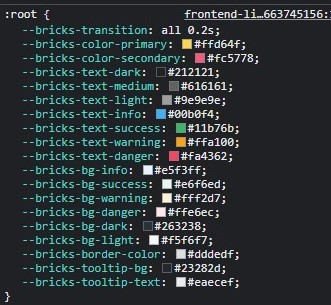
Nevertheless, the colors are saved. You’re just looking in the wrong place. Have a look at the Theme Style CSS:
Best regards,
timmse