Browser: Chrome 117
OS: Windows
Hi,
1- If we place the icon on the right side of the submit button in the form element, immediately after clicking the submit button, the spinner icon will be replaced with the selected icon. There is no problem here. But if we place the icon on the left side of the submit button, after clicking on the submit button, the spinner will be displayed on the right side. While it should be displayed on the left side. In general, the spinner should be displayed exactly where we display the icon.
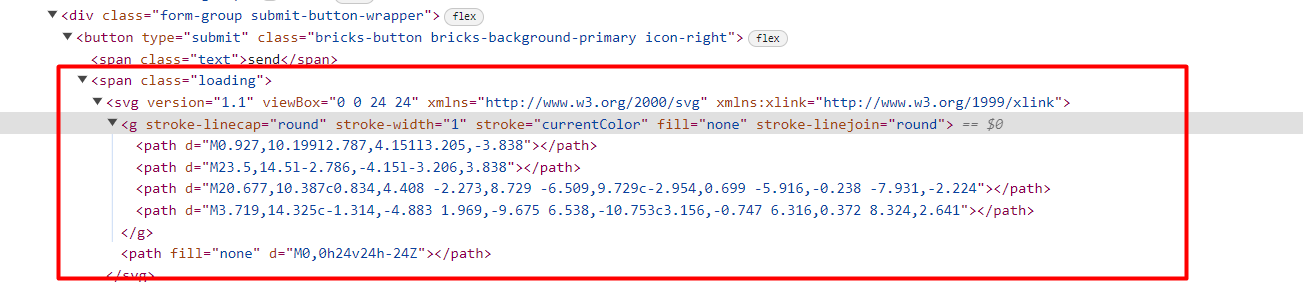
2- On the front end, there are loading divs in the dom. Even if they are never displayed. Is it possible to remove the loading divs from the dom and add them when the button is clicked? Is this even possible?