Browser: Chrome 138.0.7204.97
OS: Windows
Hi bricks team,
I tried the font manager in RC2 version, but it works completely abnormally. For example:
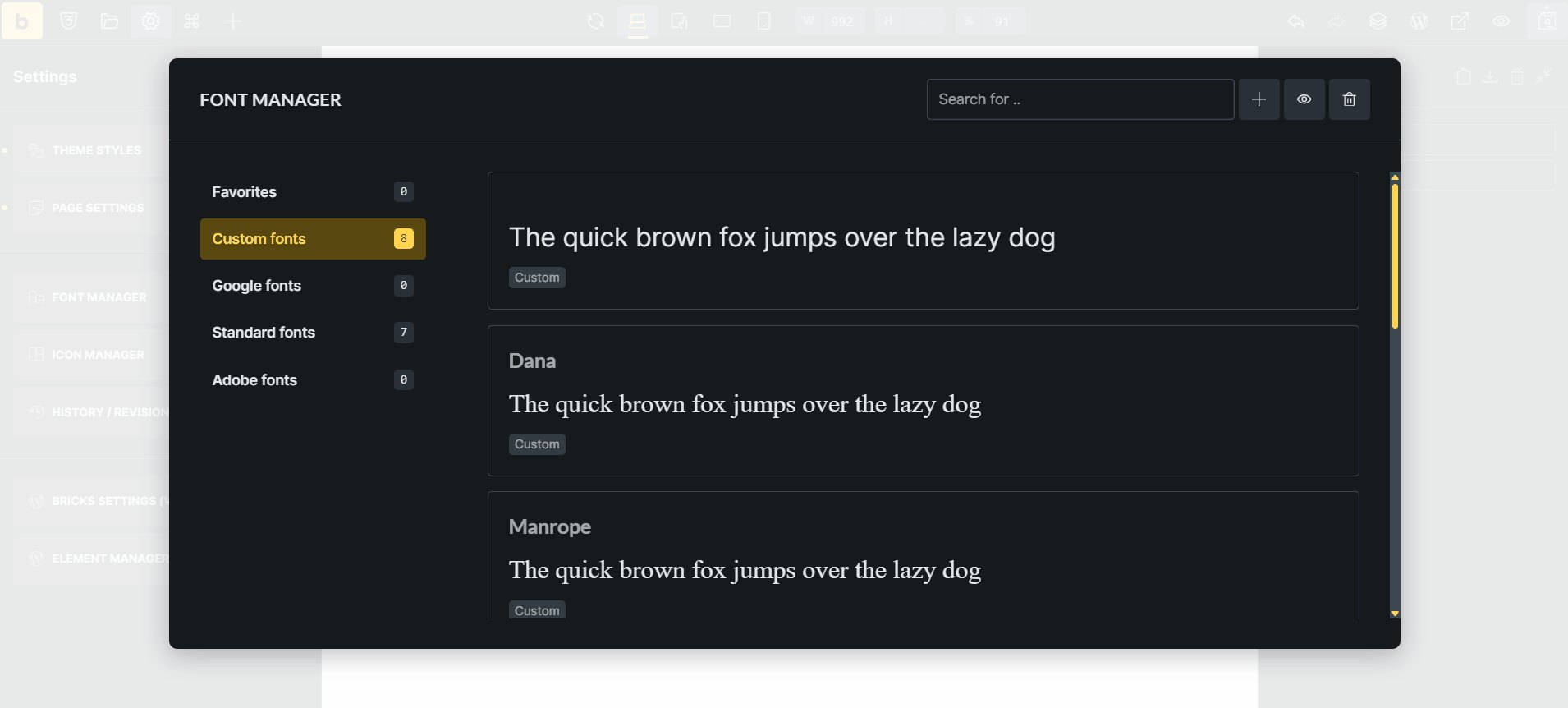
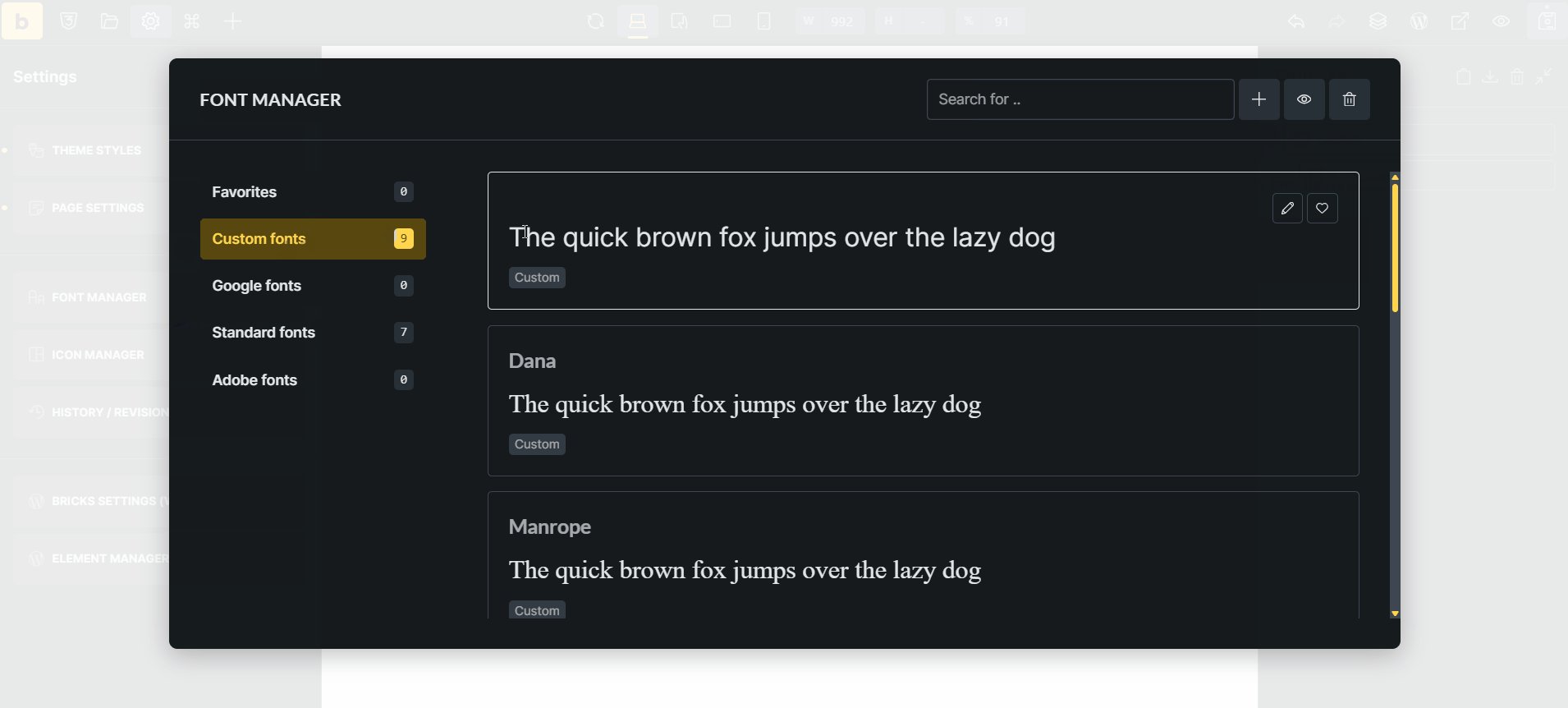
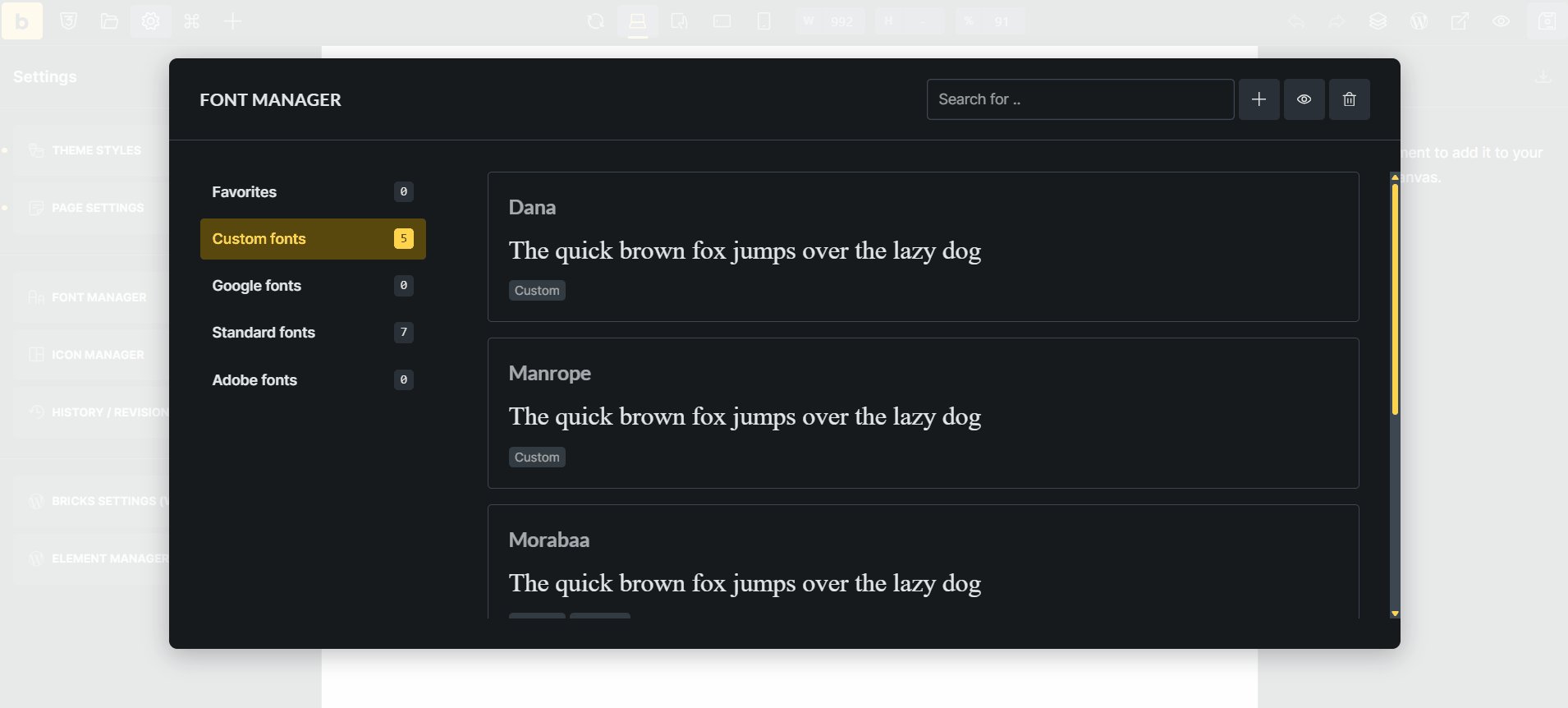
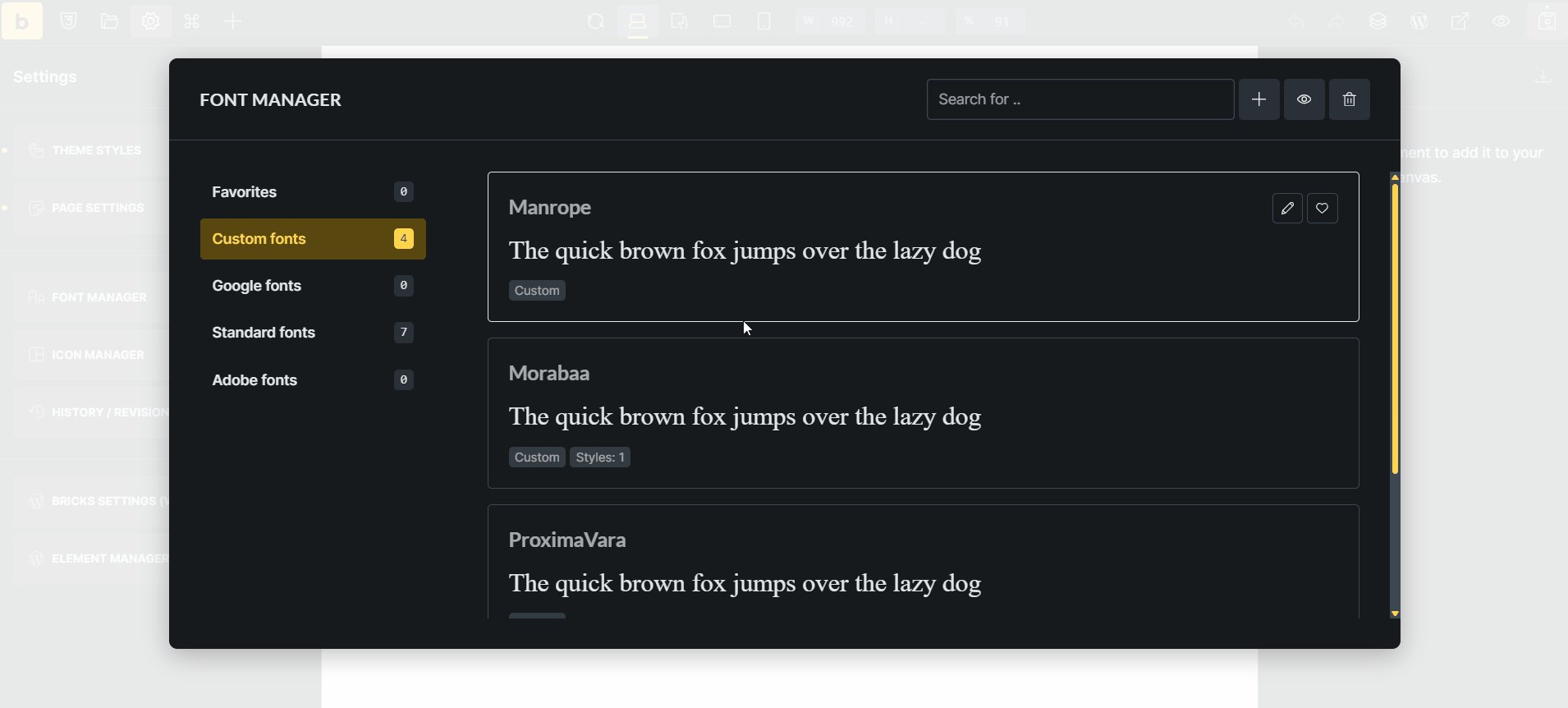
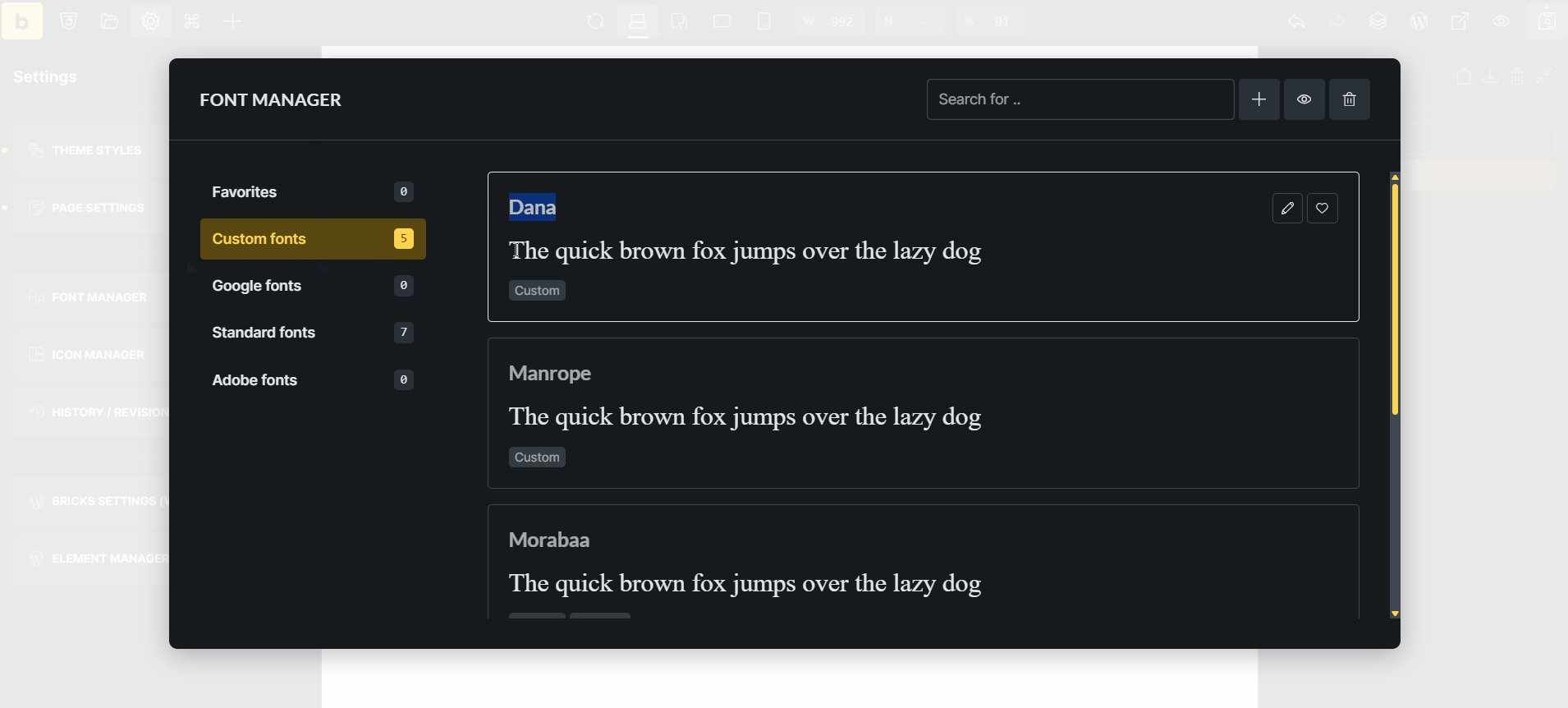
1- The custom font is never deleted. For example, in the gif below, I delete the Dana font, but it still exists in the font family section. After I go back to the font manager, it is added back there.

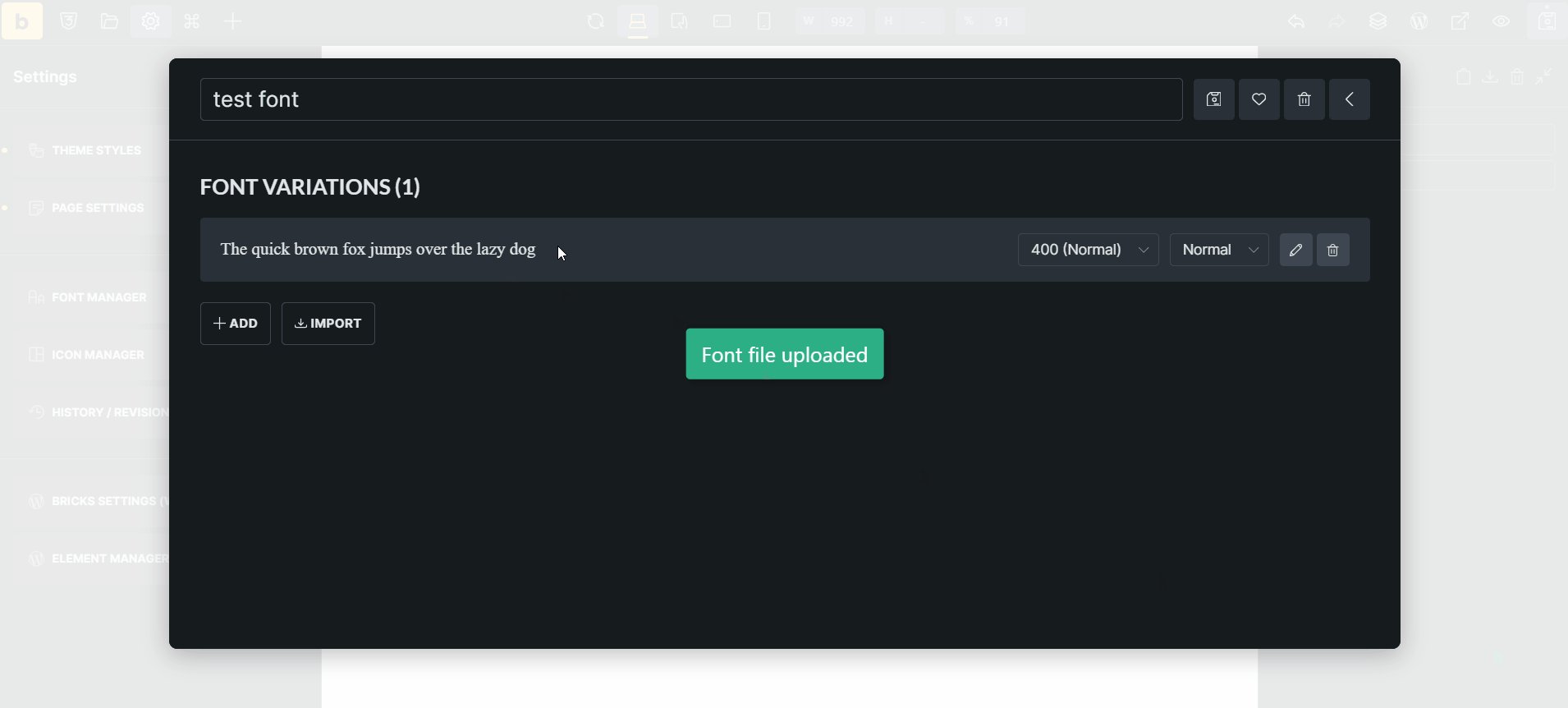
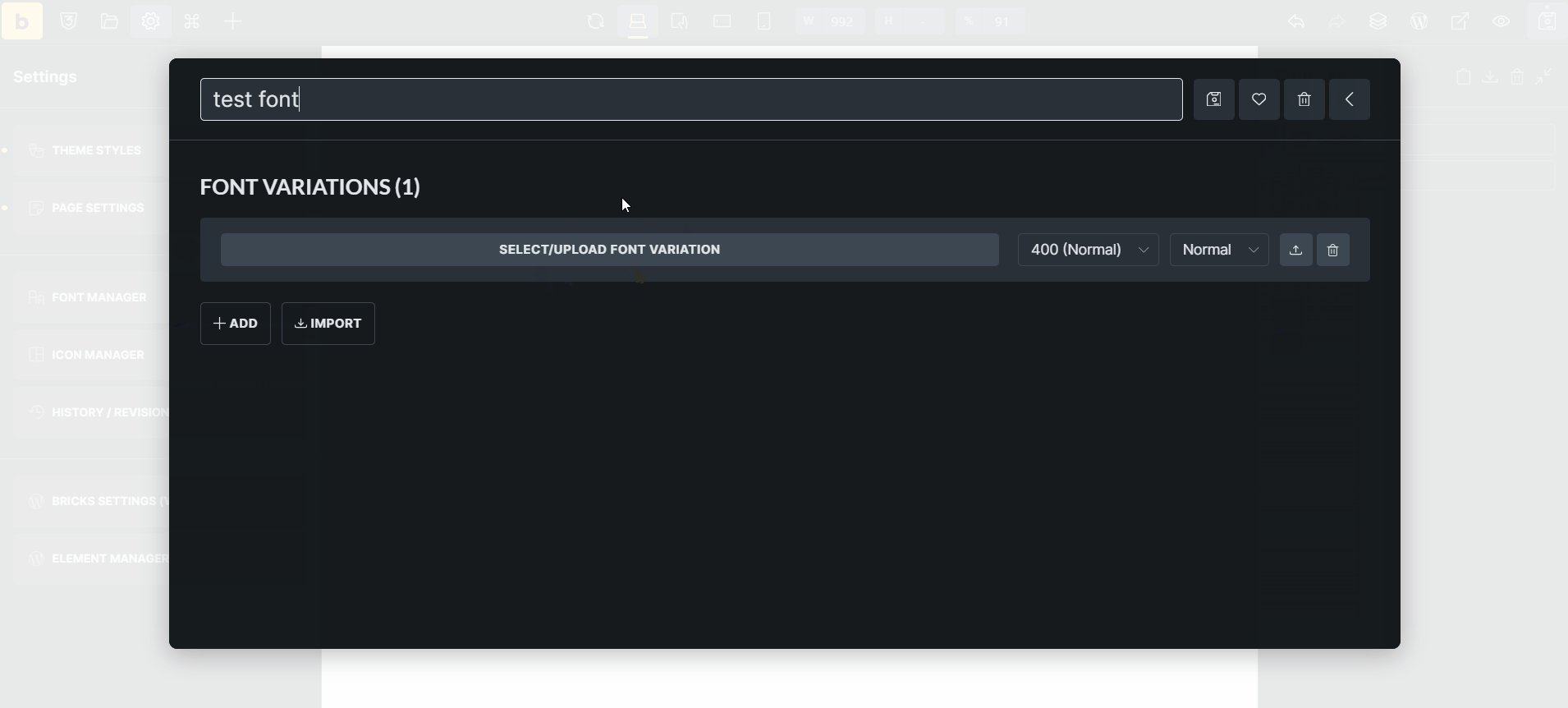
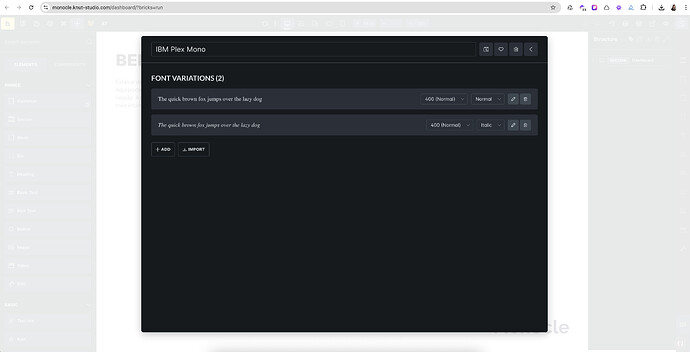
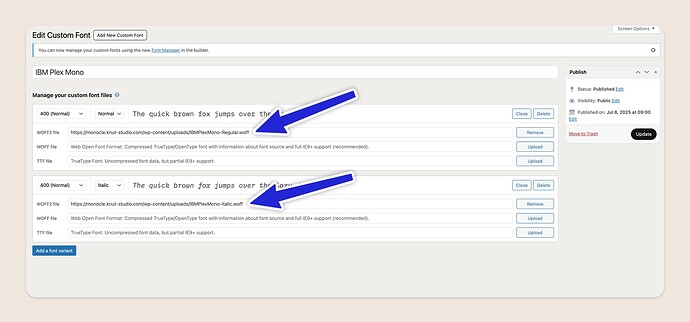
2- After the font is uploaded, a preview is displayed, which is the expected behavior. However, if we go back there, the “Select/upload font variation” button appears, as if nothing has been uploaded or selected yet.