jolia
July 31, 2023, 7:30pm
1
Browser : Chrome 114OS : Windows
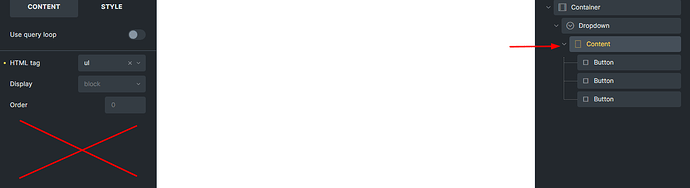
After activating the Position: Static option in the drop-down element, the elements in the content are displayed as linline. While they should be on top of each other.
charaf
August 1, 2023, 10:55am
2
Hi Jolia,
Thank you for your report. Can you please share a screenshot of what issue this causes exactly as I can’t seem to replicate it.
Best regards,
jolia
August 1, 2023, 11:19am
3
Hi @charaf ,
Please watch the following video :
Another thing here is that if we enable static position, the flex options in the content (structure panel) will be disabled.
charaf
August 1, 2023, 4:11pm
4
Hi Jolia,
I see what you mean now. I’ve added this to the internal bug tracker.
Best regards,
jolia
August 1, 2023, 5:51pm
5
thank you @charaf ,
I apologize if I don’t convey my message well. Because I use google translate and the words may not be transferred as well as they should be.
1 Like
charaf
August 1, 2023, 6:09pm
6
No need to apologize for that
1 Like
aslotta
September 3, 2023, 7:37pm
7
Hey @jolia ,
we’ve fixed this issue in Bricks 1.9, now available as a one-click update in your WordPress Dashboard.
Please let us know if you are still experiencing issues.
Best,
André