Browser: Chrome 130.0.6723.59
OS: Windows
URL: https://avangtheme.ir/dropdown/
Hi team,
I remember reporting this before but unfortunately couldn’t find it. But I want to go into more detail here…
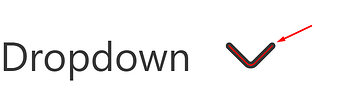
I’m using an arrow SVG icon in the dropdown element. I will add its code below. The problem is that this icon has a Stroke by default. For example, I set the stroke color to red, but the icon is displayed as below.
Please note that this problem exists only in the dropdown element. If we test this icon in any other element, there is no problem.
Thnaks
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 16.8a2.7 2.7 0 0 1-1.9-.8L3.5 9.5a1.1 1.1 0 0 1 0-1.1.8.8 0 0 1 1.1 0l6.5 6.5a1.3 1.3 0 0 0 1.8 0l6.5-6.5a.7.7 0 0 1 1 0 .8.8 0 0 1 0 1.1L13.9 16a2.7 2.7 0 0 1-1.9.8Z" fill="#292d32"/></svg>```