Hi Bricks Team,
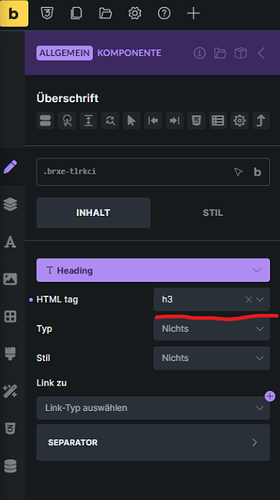
I noticed that its currently not possible to define a property for the HTML heading tag within a component. It would be extremely useful to have this functionality in order to maintain proper semantic HTML structure.
Use case: I have several instances where I reuse a card component that includes a heading element. Depending on the context, it would make more sense to render it as an h2, h3, or h4.
Being able to set the heading level dynamically via a property would significantly improve flexibility and ensure semantic correctness.
Best regards,
Edit: Okay, it works as a workaround via Text property and custom tag ![]()
Edit2: Thank you ![]() Option now exists with 2.0 Beta with the Select Property
Option now exists with 2.0 Beta with the Select Property