Bricks Version : 1.4
Hi,
I downloaded a TTF font from Google fonts, installed in Bricks.
Everything is OK in the builder, but font is not displayed on frontend with external CSS setting.
It is OK with inline CSS setting, and CSS is:
/* CUSTOM FONTS CSS */
@font-face {
font-family: custom_font_3130;
font-weight: 700;
font-display: swap;
font-style: normal;
src: url(https://XXXXXXX.fr/wp-content/uploads/Caveat-Bold.ttf) format("truetype");
}
timmse
June 18, 2022, 8:31am
2
Hi Yan,
Does the issue occur with 1.4 or 1.4.0.1?Changelog – Bricks
Best regards,
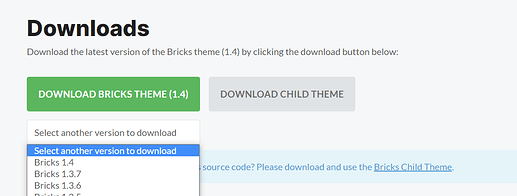
1.4 but I can’t see 1.4.0.1 anywhere, no notification, no annoucement, no download…
What’s the use of “Annoucements” category here, by the way???
omega
June 18, 2022, 11:54am
4
@yankiara You need to join Bricks FB Group. Most of the announcements happen there.
I joined some time ago, but had not seen the link. Very well hidden
1 Like
omega
June 18, 2022, 1:59pm
7
Yes. It’s just mentioned in an post comment as it’s not released under automatic update yet. They are taking feedback I guess before mass release.
1 Like
Hey, it seems to be fixed in 1.4.0.1, awesome!
1 Like