Bricks Version: 1.5
Browser: Brave, Safari, Opera
OS: macOS
URL: Holiday Rental – Koroni Bricks
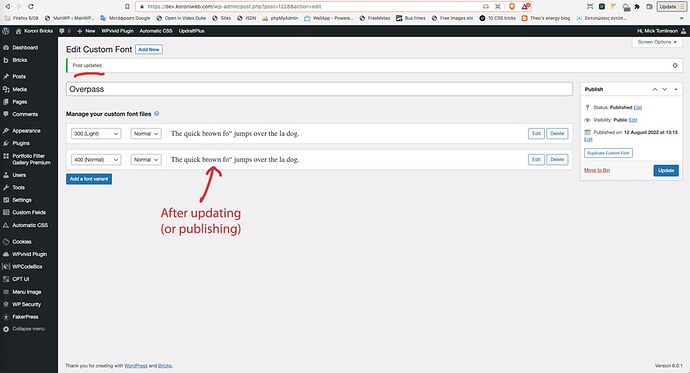
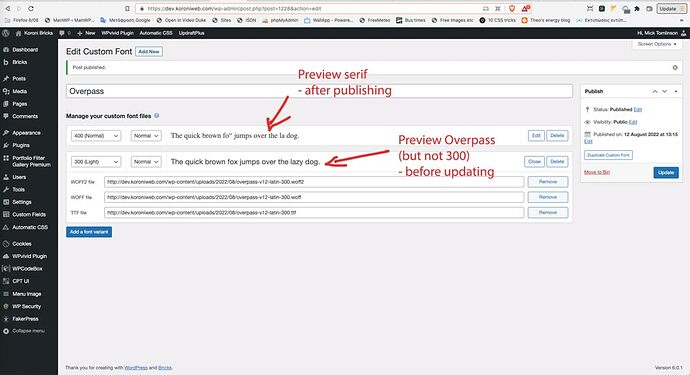
I’ve tried several times to publish new a custom font (Google Overpass), and all looks like it’s working fine until I click Publish or Update. The Preview is initially showing Overpass correctly, but then as soon as I Update, the preview displays a generic serif font.
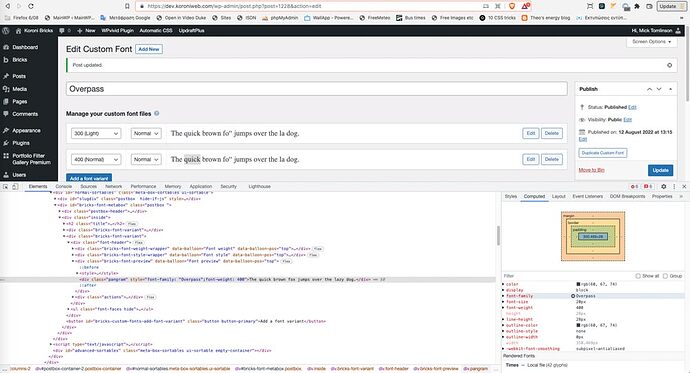
If I inspect the computed code on either the back end preview, or the site’s front end, it says that it’s Overpass - but it’s displayed as the generic serif.
I’ve tried uploading fonts directly from Google as well as from google-webfonts-helper - the ttfs are showing correctly in Mac Finder, so I’m 99% sure they’re not corrupt.