Bricks Version: 1.4-rc
Browser: Chrome 90
OS: Windows
When I select google fonts, I can see font changes in bricks builder but when I select custom font nothing happens and still bricks show me default font.
Regards,
Hi Sharif,
Thanks a lot for your report!
Can you share a live link, so I can take a look at the code?
Are you using a caching plugin?
Best regards,
timmse
Hi @timmse
It is local wordpress installation. I changed custom font to another custom font and it is showing both in bricks builder and front end. It seems something was wrong with my previous custom font.
Regards,
Hi @timmse
I found the problem. If we select custom font and font weight every custom font will work. I had not selected font weight and it was not showing for some reasons. Mentioned here if anyone else maybe have same problem.
Regards,
Hey Sharif,
thanks for your feedback!
Yes exactly, it is definitely necessary to assign a font weight as well. For some fonts, it works without, but for most it is necessary.
Best regards,
timmse
Hi, same missing font problem, but exclusively on the single post template (the rest of the website is ok).
I have two custom fonts on this page.
If I check with Chrome DevTools, for the first font the css is correctly assigned: font-family: “correct font name as specified in Bricks settings”, sans-serif;
For the second one, the CSS is assigned to a generic name: font-family: custom_font_883; (this is exactly the syntax)
Assigning weight, size or style to the text element doesn’t solve anything.
The weird thing is that the page was working great since the website was launched, 2 weeks ago. Today I found out that a container had a fixed width, which was messing the responsiveness on some viewport widths. I corrected it, and the font went crazy…
Of course I already disabled all the plugins on the website, emptied the cache and tried every basic maintenance step I know. Nothing happens.
Any clue? Thanks
Best
Enrico
PS: other builder have a command to “regenerate css”, maybe you should consider adding this to Bricks
Hi Enrico,
which version are you using on your site? A link to your site (to a problematic single post) would be helpful so I can take a look at the code.
Sans-Serif is a default system font, so it uses its name. “custom_font_883” is an auto-generated name for your custom font (that’s how Bricks currently handles custom fonts).
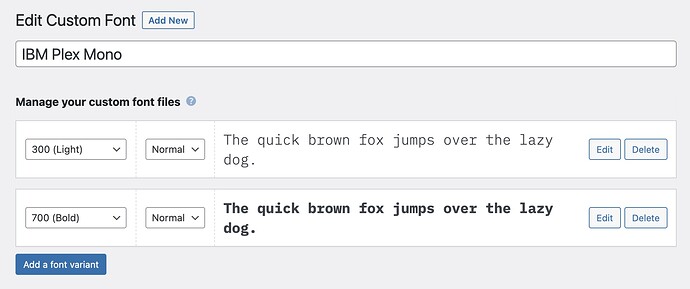
Did you set the correct font weight under Bricks » Custom Fonts » Your custom font and use the same font weight in your template and are you sure, it is the “correct” font weight?
If you’re using inline styles, it isn’t necessary to regenerate them. If you’re using external files, there is a regenerate button in Bricks » Settings » Performance ![]()
Best regards,
timmse
Hi Timmse, nice to read you again ![]()
Ok, first of all I re-checked if the custom fonts I created and the settings in the builder are the same and they are. I’m using a single text block in the header as a guine pig and it remains styled with a generic serif font.
Then, thanks for the explanation about the CSS regeneration ![]() I completely ignored this setting. By the way, I also tried to set th CSS as external to see if in some way it could solve the problem following the rule “if you don’t know how to repair something, tinker round until something happens”. As you an imagine, it didn’t work.
I completely ignored this setting. By the way, I also tried to set th CSS as external to see if in some way it could solve the problem following the rule “if you don’t know how to repair something, tinker round until something happens”. As you an imagine, it didn’t work.
If you want (I’ll be extremely happy if you want!) I can send you a temporary access to look by yourself, let me know
Best, Enrico
By the way, this is the page where I have the problem.
Look at the headings in these pages.
-
Here (archive page) the headings have the right font:
Forest - RICVANOLO.PHOTO -
Here (single page) they don’t have it:
Cuscino di nuvole - RICVANOLO.PHOTO
What happened, looking with DevTools, is that the second page doesn’t even load the font, which is called Montecatini. The first page instead loads it correctly.
All of this started to happen about two hours ago, for days it all worked great. I didnt do any update or else, just a change to a container width on the same template page.
Hey Enrico,
would you be so kind as to send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you’ve used during purchase (so we can verify you as a customer)?
I tried to spot the issue on the frontend… but probably it’s easier to take a look at the backend ![]()
Hi @Enrico ,
Thank you for the login credentials!
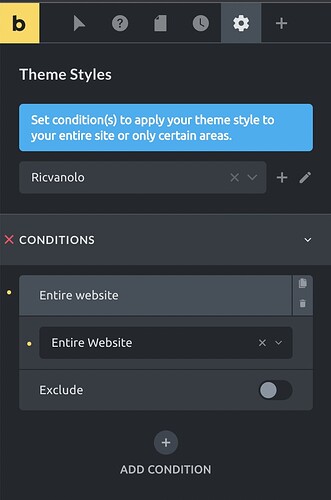
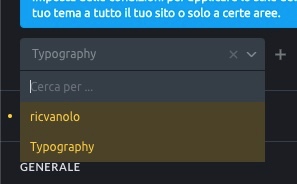
I noticed that you haven’t set any active/published Theme Styles, right? So I’ve simply created another Theme Style called “Typography”, applied the condition “entire website” and set the Headings (all Headings) to your Custom Font (Montecatini Stretto), font-weight 400.
Now, every headline uses the font: Cuscino di nuvole - RICVANOLO.PHOTO
Using Theme Styles to apply global styling all over the site is much easier than setting each headline to use your custom font.
Let me know if your problem is solved!
Best regards,
timmse
Hi Timmse, thanks for your help.
Yes, I confirm that the problem seems solved, thankfully!
Just one little thing, actually I had created a style, ricvanolo, and I applied it to all pages!

What I noticed is that I always have to set it again and again since it’s like pages loose this setting.
Maybe I’m doing soething worng?
Again, thank you! ![]()
Hey,
maybe you forgot to set the condition?
I’ve just removed the condition from “Typography” Theme styles and set the condition for your “ricvanolo” Styles to “Entire Website”, so they apply everywhere. You can read more about Theme Styles and Conditions in the Bricks Academy: Theme Styles – Bricks Academy
Maybe your changes are not shown/saved because you have caching enabled - even for logged-in users. As long as you are building your site, you should leave caching plugins disabled and enable them at the very end, if you are unhappy with the performance.
Ha, this solved the problem for me - I thought the theme changes are applied for the entire site by defalult and you change the conditions later if you want. Thanks!