Sorry to insist but IMHO this is a critical flaw in design and not a question of how I style my links.
This section on homepage, which doesn’t use a template, so not nested inside .brxe-post-content, is OK:
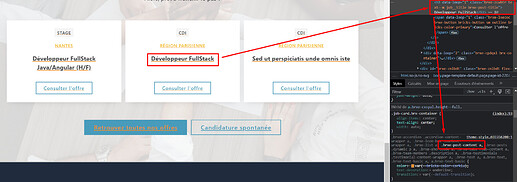
In same section on pages using a template, thus nested inside .brxe-post-content, everything is BROKEN because color and text-decoration are wrongly applied to text and buttons:
I can’t understand why noone else complains about this.
Is it that specific? Just using link styling (color and underline) and page templates.
Links are the spine of every website, they need more attention, please.
I also gave you a fix that works (deeply tested in the last weeks), it should at least be considered.
And this is not to the user to manually unstyle everything inside a template.