EDIT: In case anyone in the future has the same issue: I had applied to my Theme styles but hadnt added the condition to make sure it was applying to the page on the front end. So while the backend was using those theme styles, I had to go to Settings->Theme Styles->Conditions and set conditions to apply it to the page i was working on.
Didnt want to mark as bug as i am very unfamiliar/ just learning bricks but this seems strange.
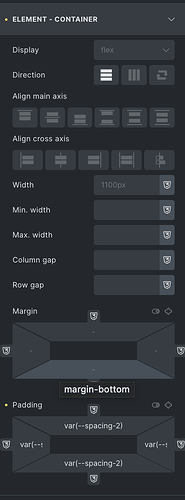
If i set default theme styles on Container Padding, It says it is set in the theme styles.
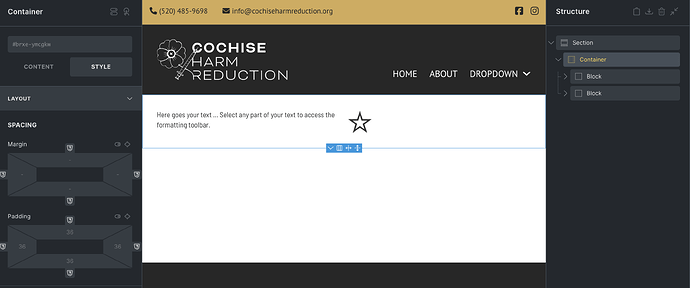
Then when i look at my instance of a container on the page, it says it has that default padding (although it is written in pixels, my variable sets spacing-2 at 2rem so the numbers line up. In the editor the padding exists.
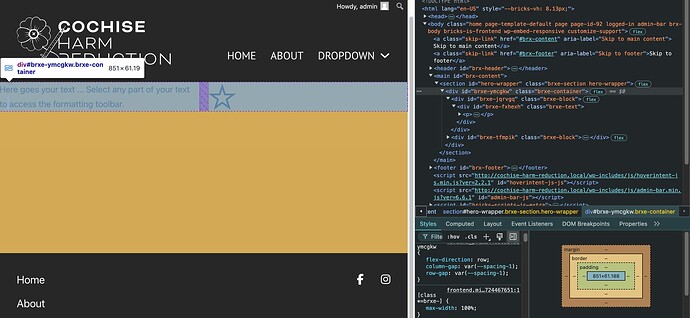
However once i save and look on the front end, this container has no padding and no padding styles applied at all.
I didnt have this issue with the header of footer as i was explicily setting padding on the container itself, hadnt yet set the theme styles default container padding . Bug or feature? Any way to fix it?