Bricks Version: 1.3
Browser: Chrome 90
OS: Windows 10
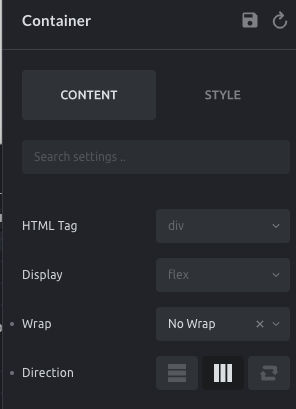
Having a main container with horizontal direction selection, allows the sub containers to be horizontally aligned just like columns and it works perfectly right out of the gate on desktop and tablets.
On phones the horizontal alignment doesn’t work unless I manually change the width of the sub containers as they automatically get 100% width.
tldr: sub containers stack vertically in mobile landscape and mobile portrait even when horizontal direction is selected.