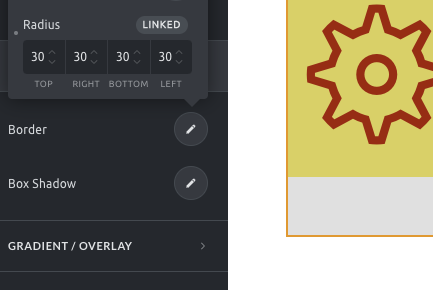
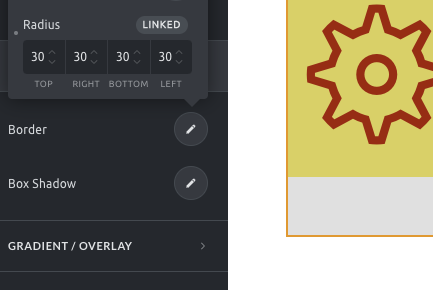
The border radius is fixed for both containers, the gray and the yellow, but the border radius is not shown in the browser preview. In the browser code inspector, however, you can see the CSS code for the border radius of the container.

The border radius is fixed for both containers, the gray and the yellow, but the border radius is not shown in the browser preview. In the browser code inspector, however, you can see the CSS code for the border radius of the container.

Maybe
root {
overflow: hidden;
}
can help…
Yes that work, thank you.
Suggested auto applying of overflow:hidden property & value Apply overflow:hidden property when using borders/radiuses
Hi @thomas,
I have the same issue with submenu ul container, because submenu items background overflows the submenu.
Could it be fixed for this container as well?
Thank you!
I am also having this problem above with the submenu container ^^^