Hello,
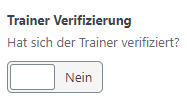
I have an ACF field of type true/false (trainer_verification).

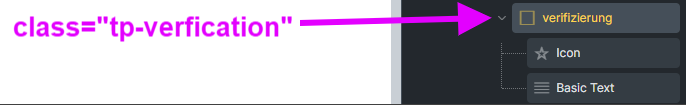
I have an element (icon + text) with a class “tp-verification”.

I want to show the element with class tp-verification only if the trainer_verification field is true.
Can someone please help me? I tried this tutorial: [SOLVED] ACF Repeater + Condition | Show/Hide Bricks Element if ACF Button Group is yes or no
Unfortunately, I can’t get it to work.
Hi,
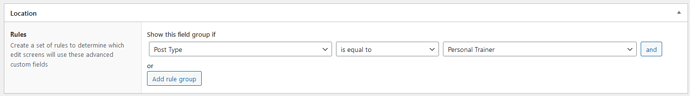
What is the location setting for your field group? Pages or Posts or somewhere else?
and where is your icon + text element located?
I’m using Custom Post Type named “Personal Trainer”.
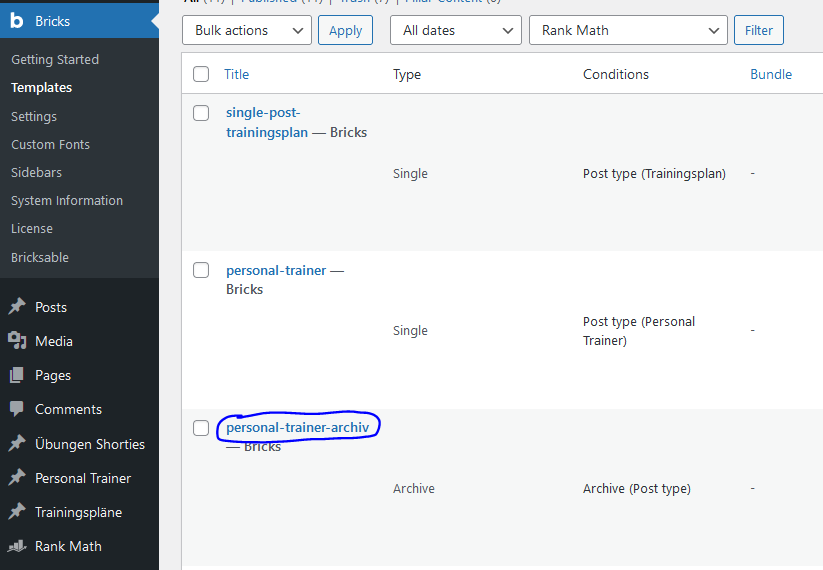
Icon + Text-Element is in Bricks Template of Archive-Type:
(but i need the condition also for “personal-trainer” Bricks-Template of single-type. See picture above.)
Here’s sample code:
// Render elements on service CPT pages having a class of "featured-service" only if the corresponding custom field's value is true.
add_filter( 'bricks/element/render', function( $render, $element ) {
// ensure that we are on a single page of service CPT or in the service CPT's loop if on an archive
if ( 'service' !== get_post_type() ) {
return $render;
}
// get the element CSS classes
$classes = ! empty( $element->attributes['_root']['class'] ) ? $element->attributes['_root']['class'] : false;
if ( $classes && in_array( 'featured-service', $classes ) ) {
return get_post_meta( get_the_ID(), 'featured_service', true );
}
return $render;
}, 10, 2 );
Replace featured_service with the name of your custom field and other strings as needed.
1 Like
Thank you. But it don’t work for me.
// Render elements on service CPT pages having a class of "featured-service" only if the corresponding custom field's value is true.
add_filter( 'bricks/element/render', function( $render, $element ) {
// ensure that we are on a single page of service CPT or in the service CPT's loop if on an archive
if ( 'service' !== get_post_type() ) {
return $render;
}
// get the element CSS classes
$classes = ! empty( $element->attributes['_root']['class'] ) ? $element->attributes['_root']['class'] : false;
if ( $classes && in_array( 'pt-verification', $classes ) ) {
return get_post_meta( get_the_ID(), 'trainer_verifizierung', true );
}
return $render;
}, 10, 2 );
The Content with class “pt-verification” are always shown and never hidden. I also clear cache etc.
You need to replace service in that line with your CPT’s identifier.
1 Like
Ah! Ups. Sorry. Now it works  Thanks a lot Sridhar!
Thanks a lot Sridhar!