Bricks Version: 1.5-beta
Browser: Edge Version 103.0.1264.71 (Official build) (64-bit)
OS: Windows
What I did
- Added a few buttons
- Customized their default look via Theme Settings
- Added a custom icon via SVG on 1 of the buttons
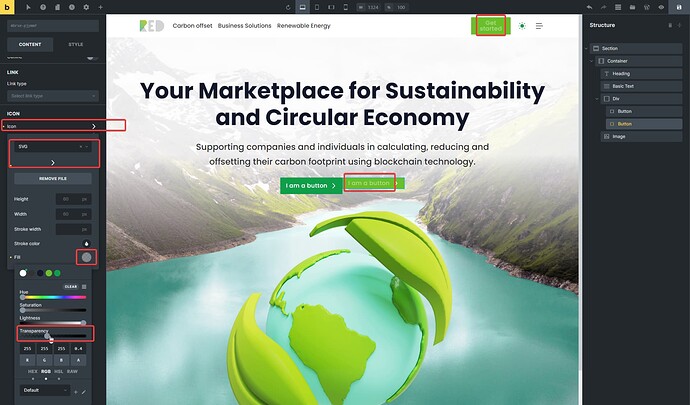
- Attempted to change the fill transparency of the icon to 40% but instead of the SVG fill color other button texts were changed

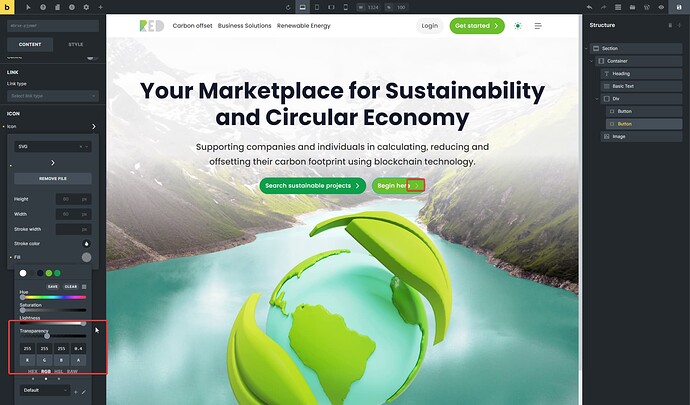
See screenshots below to understand better. So I changed the fill of the button icon, and the text color of other elements updated instead.
EDIT
Weirdly, this works correctly for the second button which is a Medium Primary button type.
The first one that seems to be bugged is Mediu Secondary.