Bricks Version: 1.5 beta
Browser: Chrome Version 103.0.5060.114 (Build officiel) (arm64), Firefoxv 102.0 (64 bits)
OS: macOS
URL: https://sok-bricks.cabanawebdesign.com/
Not sure if it is a bug or normal functionality in 1.5 beta.
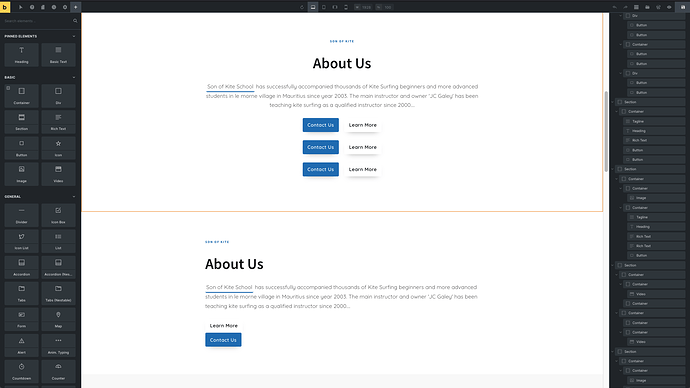
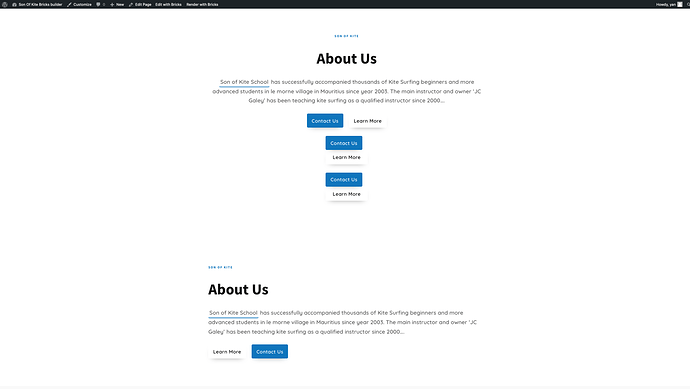
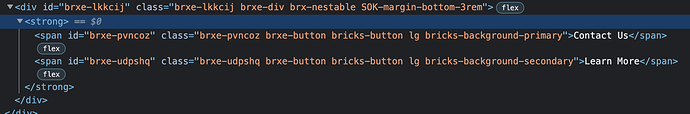
Two buttons in a div and aligned horizontally using the flex settings, they display correctly in Bricks but on frontend they display vertically.
if i wrap each button with a div, they display horizontally on frontend
if i set the buttons to display inline or inline-block, they display correctly on the frontend.
Second bug:
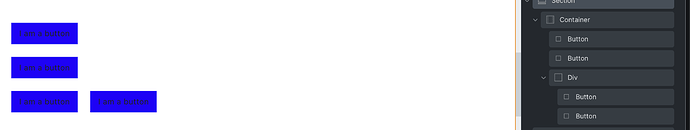
i set a container to vertical because i want all elements to display vertically except two buttons to display horizontally.
i set the buttons to display inline-block.
in Bricks the buttons still display vertically but on the frontend it displays horizontally.
i think the Frontend shows the proper behavior but it can be confusing because bricks still shows the buttons vertically.