Has an update just happened? I’m on 1.7.1 - but I logged in yesterday and all was fine. Now the columns in my template collapse - if I set flex-dir-row it’s just ignored. I had a div with feat-img background: width:100%, padding-bot:56%… but it just ignores the rules now and is 0px by 0px…
Half the settings don’t seem to apply and I’ve lost half a day trying to get it working again?
I remembered where the old ver of bricks are… Going back to 1.7 fixed it. My bad for enabling auto update… but please can someone check v1.7.1 more thoroughly… because it ruined my site.
Hi Mike,
Would you be so kind as to send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase?
Then we can look at your problem in detail. Auto-updates are generally never a good thing. Neither for themes nor for plugins ![]()
Best regards,
timmse
This is a circular and never-ending debate. Half say auto-update for security, half say don’t for stability. I assumed Bricks would not release beta - only production ready… but I will disable auto-up.
I will get you a login…
hi, same at my website. images are not showing correctly, text colors are white (richtext). I redownloaded the version 1.7 and all works well.
Hey @digismith @Dom ,
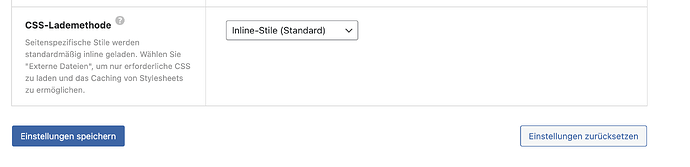
Quick update: the issue seems to be with external files only (missing styles). Please switch the style generation method to inline styles and see, if the issue still persists.
Hi @timmse
Thanks for the quick response. I have a second install - and yes - switching to inline styles is a fix. So it seems to lose the stylesheets - which I regenerated to no effect.
So there’s an easy work-around I’m happy to use, but I do prefer external, for caching, so would appreciate an update when it’s resolved.
hi, ok thanks for testing. I will also check if I have time. ![]()
Hi @timmse, for me regenerating the css (under bricks / settings / performance) is not possible for internal or external: Clicking the button and nothing is happening. I made a video about it.
hopefully we will see a fix for this soon. critical bugs should see an extra fix with a extra Version pushed. and not with next major update. but that’s just a dream. ![]()
@philipp If you change the style method, you need to click save.
@grafikundso It’s not a “critical” bug, because it only occurs under certain conditions (global elements + external files) and is more than easy to fix by changing the style method for now. Who knows, maybe the next update will come sooner than you think ![]()
@timmse: When I do this, the button to regenerate the CSS file disapears completely. Is that a bug? Or is this supposed to happen?
Hi friends, I can confirm that I have the same issue.
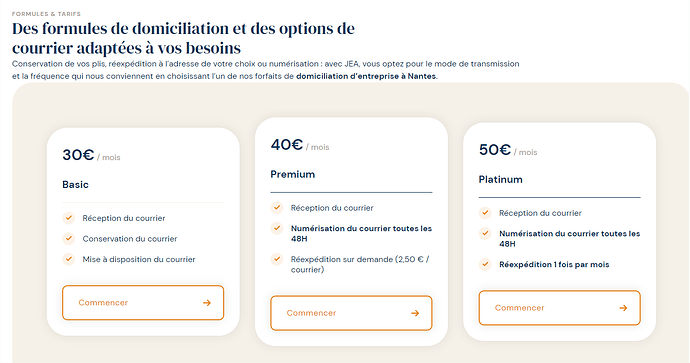
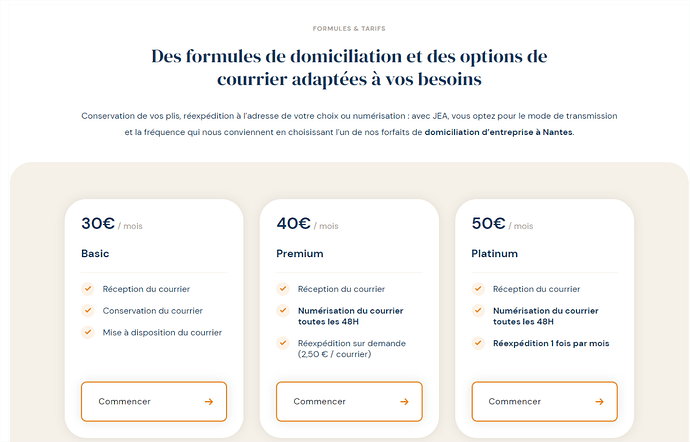
One of my divs was weird after update : content not centered anymore and no spacing
instead of
The only settings on this div are

I rolled back and it was working again. I ran some tests and discovered that this CSS was not generated on the div :

I can confirm that I’ve changed CSS generation to inline and it’s OK now, but there is a bug there on the CSS generation with external files.
I would assume it’s because inline CSS is dynamic - so there’s no need to regenerate it. Unlike files, which are created and then cached.
Yes. the Bricks people kindly looked it over and have fixed it. I assume this will be pushed in a small update? But it’s a known issue with a fix.
Hi Philipp,
No, it’s not a bug because the inline styles don’t need to be regenerated. Accordingly, there is no option for it.
Thanks for the info! But I cant refresh the external style with 1.7.1. - will this bug be fixed in 1.7.2? ![]()
Hi guys,
We’ve fixed this bug in Bricks 1.7.2, now available as a one-click update in your WordPress Dashboard.
Please let us know if you are still experiencing issues.
Best regards,
timmse
After the update it works fine <3 thanks!