Browser: Chrome 130.0.6723.58
OS: Linux Mint 21.3
URL: https://staging.erasmus-campus.de/
Video: https://youtu.be/s-UhXEi5v8g
Steps to Reproduce:
- Make a class called, “.divider” with the following custom CSS:
%root%:after {
content: "";
margin-top: var(--content-gap);
width: 100%;
max-width: 40rem;
min-width: 7rem;
height: 6px;
background-color: green;
display: block;
}
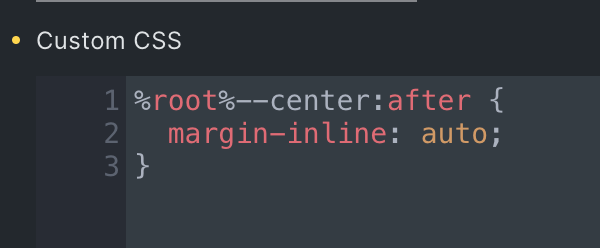
- Make a class called, “.divider–center” with the following custom CSS:
%root%:after {
margin-inline: auto;
}
- Assign .divider to an element
- Save the builder
- Refresh
- Add the .divider–center class to the same element from step 3
- Check out the custom CSS
Current Results:
The text “–center” gets added to the CSS in step 2 (in the class .divider–center), breaking the class.
Notes:
This may have to do with Advanced Themer. I’m giving Maxime a heads-up.
At the beginning of the video, I’m also showing a small UX bug in Bricks where the divider slips to the left when selecting the .divider–centered class.