Browser: Chrome 136.0.7103.93
OS: Windows
Hi,
There are two things I want to point out about the new version’s Pseudo class, the first one I’m not sure if it’s a bug or not.
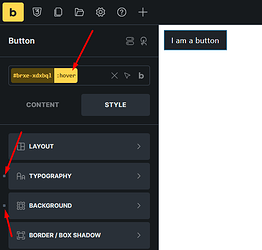
1- Suppose we have a button that has style. Now if we set the Pseudo class, the style indicator will display the normal style of the button. Is this necessary? Or is it a bug?
2- But with the :before and :after selections, the situation is slightly different. The default marker is displayed. However, when you set a new style and clear it, the default style marker disappears.
Please watch the video below. From the 25th second onwards, it is related to the second case in this report.
Thank you