Browser: Chrome 129.0.6668.89
OS: Windows
HI bricks team,
First of all, congratulations on releasing a powerful version. The new features are fantastic. Naturally, the new versions have problems that I will describe below.
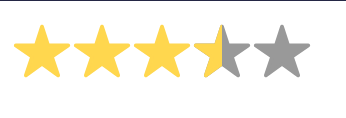
1- Half stars in the star element are not displayed well in RTL. Live link
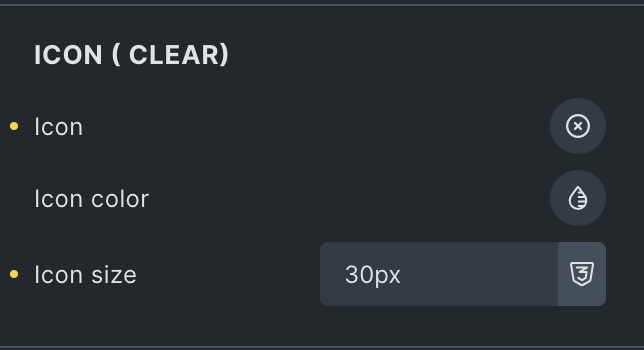
2- If we use SVG icons, we will have problems controlling the color of the stars. Because if you use SVG icon, the color and size controls in the star element will be practically useless.
3- If we are in the style tab and click on the query loop icon in the structure panel, the query loop panel will not open.
4- Not sure if this is a bug or not. But when we click on the save button in the builder, the save tooltip is still displayed until we click on another section to hide it.
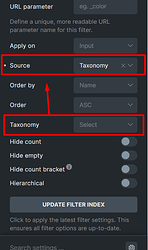
5- This is not a bug. But if you agree, it is more logical if the Source and Taxonomy options are close together and there is no control between them. Just like before 1.11
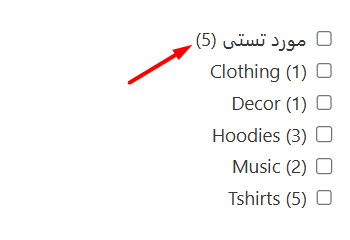
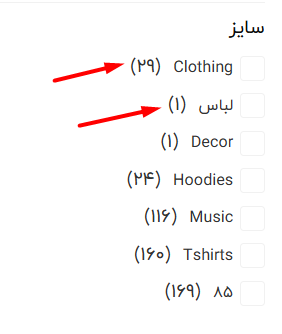
6- The filter counter position is wrong in the RTL.

7- The following bug still exists and offset slides does not work in RTL (Right direction). Live link
8- The following bug has been fixed. But another problem is that icon tooltip apply too much overflow to the screen. The overflow is visible to mobile users. Live link
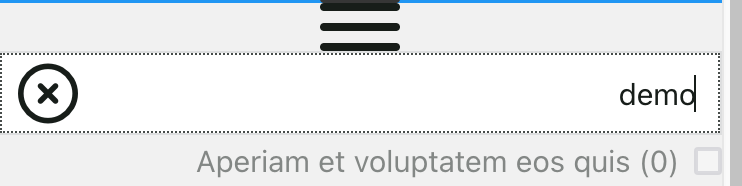
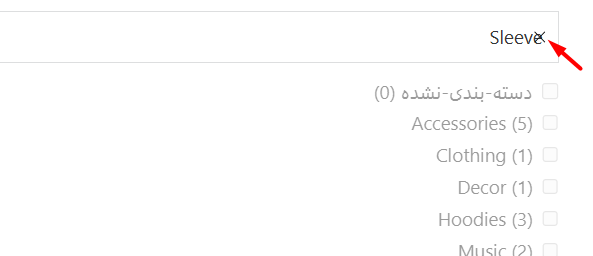
9- In RTL, the clear icon is on the placeholder. While it should be on the left side of the search box.

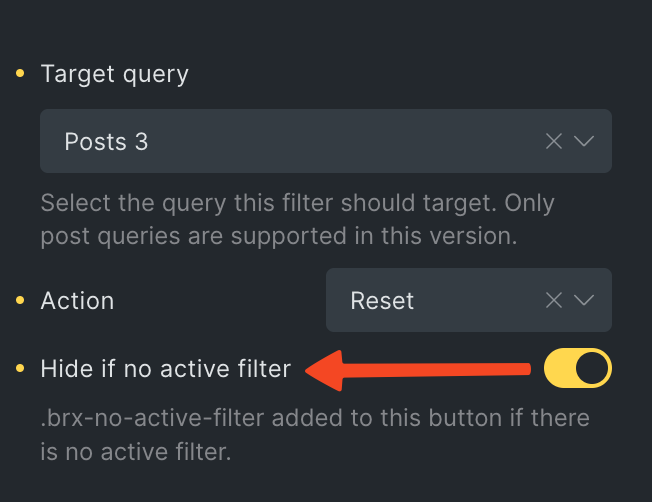
10- If no filter is active and the user clicks on the Reset or Submit button, Ajax will be executed with each click. While there is no active filter.
It would be great if there were options to control the disabled state. Especially the opacity and cursor controls. Just like wp gridbuilder. Please watch the video below.
Please let me know if you are not successful in replicate each one so that I can check again.
thanks🙏