jolia
August 27, 2024, 11:45am
1
Browser : Chrome (new)OS : macOS / Windows / Linux / etc.
Hi
1- If we set a border radius map element (in style tab) , it doesn’t work at all.
2- If we click on the map element in the builder, the settings of this element will not be activated and we must use the structure panel.
Matej
August 27, 2024, 4:04pm
2
Hi @jolia ,
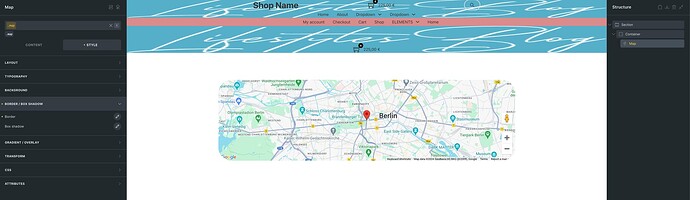
I am unable to reproduce one or the other issue. As you can see on the image, I was able to change the map border radius.
Can you check if there are no other styling rules that would prevent this map element from having rounded borders?
As for the second issue, I can also not replicate it. Can you try without any plugin active?
Best regards,
Matej
August 27, 2024, 4:31pm
3
@jolia ,
Are you using the 1.10.2 Bricks version, and without Google Map API?
Because I tested this now and I was able to confirm both of your points. And while I don’t have a solution for the first one, you can set overflow to hidden in your map element, and it should work.
As I was able to replicate them, I added it to the internal bug tracker.
Best regards,
jolia
August 27, 2024, 5:18pm
4
Yes. And yes, if I hide the overflow, the problem is solved.
1 Like
Matej
August 27, 2024, 5:58pm
5
Thanks for confirming, then it’s the same but I replicated and added to the internal bug tracker
Best regards,
charaf
August 29, 2024, 2:03pm
6
Hi @jolia ,
Good news! The issue has been resolved in Bricks 1.10.3, which is now available for a one-click update in your WordPress Dashboard.
Check out the full changelog here: Bricks 1.10.3 Changelog – Bricks .
If you’re still facing any issues, feel free to reach out.
Best,