abey
January 30, 2024, 10:42pm
1
I’ve followed answers from other threads but not working.
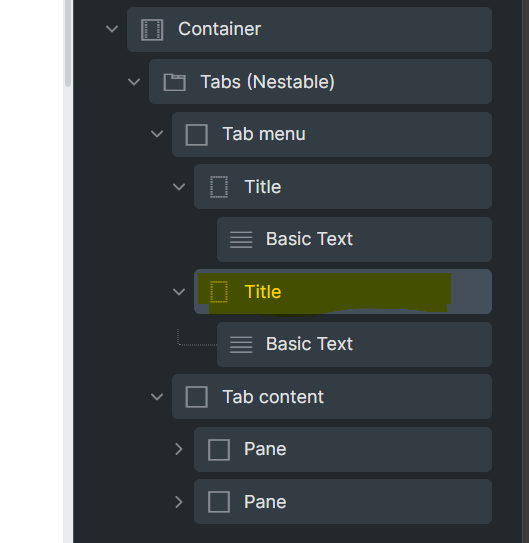
I have the nested tab element with two tabs in it. I copied this div title’s ID (#tab-2 ) and attached it to the page URL. example.com/about/#tab-2
I attached it to the header menu link, when I click on it, it scrolls to the section the tab is on the page without opening the tab.
timmse
January 31, 2024, 11:55am
2
Hi Abey,
Unfortunately, I cannot reproduce the issue. Would you be so kind as to provide a live link and a screencast using https://jam.dev showing and explaining what’s happening?
Best regards,
I am getting an issue in v1.11.
My specific example is where the anchor link comes from a different page. When the user lands on the page with the tabs we find both tabs are open, and both content panes are opem.
This was ok in the previous version.
timmse
October 25, 2024, 7:05am
4
Hi Mike! I see you reported the problem via email at the same time and Jenn was able to reproduce it.
1 Like
abey
November 7, 2024, 4:43pm
5
Any answer to the problem?
The issue is still present.
Update: I have a link element on the page, when I click it, it opens the tab fine. But on link coming from another page, it opens both tabs and panes.
timmse
November 8, 2024, 10:16am
6
Hi abey,
1 Like
timmse
November 11, 2024, 4:18pm
7
Hi guys,
Changelog: Bricks 1.11.1 Changelog – Bricks
Please let us know if you are still experiencing issues.
Best regards,
1 Like