Hi, on a Nav Nestable ‘Nav link’ item I have added the .bricks-button class:
I’m just reporting that it looks wrong in the builder, but looks as I hoped it would on the front end.
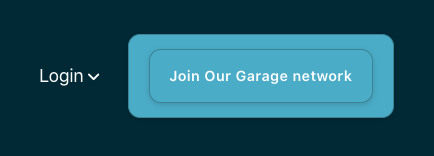
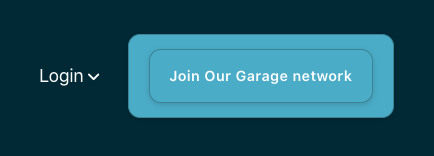
Builder:

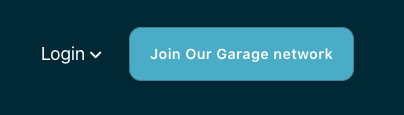
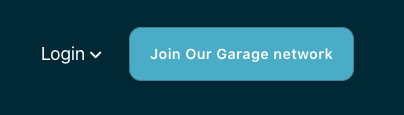
Front end:

Hi, on a Nav Nestable ‘Nav link’ item I have added the .bricks-button class:
I’m just reporting that it looks wrong in the builder, but looks as I hoped it would on the front end.
Builder:

Front end:

Hi @sly,
Can you please share the CSS for the .bricks-button class? Thanks.
Thanks @charaf, it’s:
.bricks-button {
display: flex;
align-items: center;
justify-content: center;
gap: var(--space-3xs);
padding: var(--space-xs) var(--space-s);
background: var(--primary);
color: #fff;
font-size: var(--text-m);
font-weight: 600;
border-radius: var(--radius-m);
border: 1px solid var(--primary-d-1);
box-shadow: var(--shadow-m);
transition: all 0.25s ease-in-out;
outline: 0;
cursor: pointer;
}
.bricks-button.small {
font-size: var(--text-s);
padding: var(--space-xs) var(--space-s);
}
Hi Sly,
The class is added to the <li>, not the link <a> inside. This would also be the case in another theme such as TwentyTwentyThree and accordingly it is not a bug.
You would have to create a separate styles for the menu items if you want to “mimic” the button styling.
Best regards,
timmse
Hello, how is this not a bug I wonder?
Even if we add a separate class to the nav item (no matter if we do it from the CSS tab or the class interface), it is added to both the li and the a tag inside the navigation, but only in the builder, while on the front-end it is only being added to the anchor link.
This prevents the builder from rendering predictable results for any nestable navs. Moreover, when it comes to dropdown links, the classes are NOT being added to the anchor link, as in the case of text links, but rather to the li.
This results in a very confusing builder AND front-end experience when it comes to nav building.
Waiting for a reply,
Tudor.
Hi Tudor,
Well, this report refers to a version that is about 8 months old…
I have just tested it again with Bricks 1.9.1.1: It remains that it was not a bug back then.
However, with Bricks 1.9.9 beta, I can reproduce the problem you describe and created a task for it ![]()
Hi guys,
We’ve fixed this issue in Bricks 1.11 BETA, now available as a manual download (Bricks – Account)
Please let us know if you are still experiencing issues.
You can see the full changelog here: Bricks 1.11 Changelog – Bricks
As with any beta release, please do not use it on a production/live website. It is only meant for testing in a local or staging environment.
Best regards,
Matej