kyle
July 7, 2022, 12:02am
1
Bricks Version : 1.5 betaURL : https://serv.net.za/skcp/
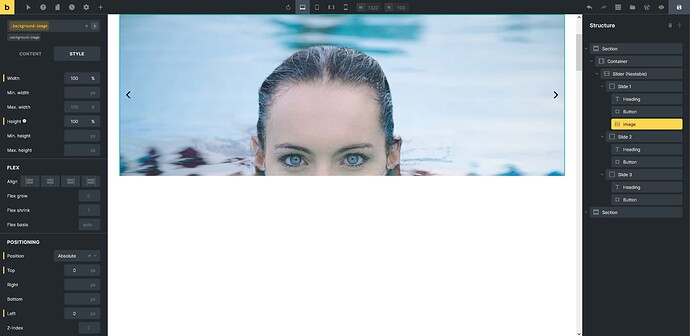
Hi, I’m not sure if this is a bug or I’m missing something? I’ve placed an image in the slider, set to absolute, 100% height and it’s defaulting to auto height.
.brxe-slider-nested .splide__slide > img {
Try setting the height for the Slide 1 element with a class. Then apply the same class to the rest of the slides(slide2, slide3, slide4 and so on).
Nope. Not set for the image element. You should add the class for the Slides as mentioned above(the div that you put the image).
kyle
July 7, 2022, 1:52am
5
This doesn’t work as the slides inherit the 50vh set on the slider (nestable). You’ll see the class .testing on each slide.
Setting the images to height: 100% works, but needs to be set to !important to over-ride this rule so not sure why it’s there:
.brxe-slider-nested .splide__slide > img {
Not sure why.Slides1 element instead of image element.
Actually, It didn’t work for me at first. But something wonder happened when I wrapped the slider with a div(feel weird though).
timmse
July 7, 2022, 10:03am
7
Hi Kyle,
Bricks Version: 1.5b
Browser: Firefox Developer Latest
OS: Windows
URL: Local development
EDIT - For the image element, the HTML tag defaults to none. When changing the HTML tag to any item in the list, the other elements appear as expected and in the correct order.
When I add an image to the nestable slider, all other elements in the slide disappear when the image is set. I used an 89x89px PNG file.
Loom Video
Thank you
Best regards,
1 Like
Gala
July 7, 2022, 2:12pm
8
There is another serious problem.
Yep @Gala , it has already been reported as well. We are working on it.
thomas
August 5, 2022, 5:38pm
10
This should have been fixed in the latest 1.5 RC2 img styles inside the slide.
1 Like