Bricks Version: 1.5
URL: https://bricks-test.auster.net
Until 1.4 the footer block worked fine, only when the text was hovered, it went from grey to white.
After update to 1.5 I tried to get it run, but there seems to be a bug.
There is a DIV/Container that inherits 3 wrapped Links (Icon + Text for Phone, Maps, Mail).
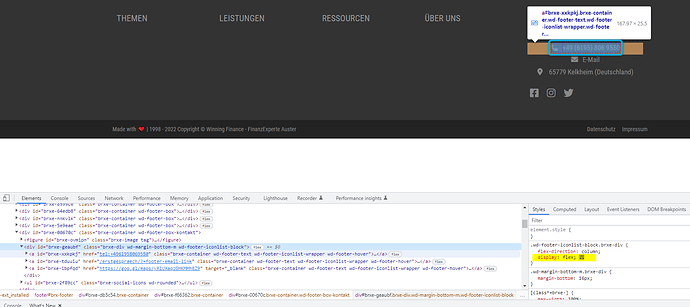
When I set the Wrapper to FLEX, only on text hover the text turns white, BUT it is centered.
Setting the alignment to START, does NOT work.
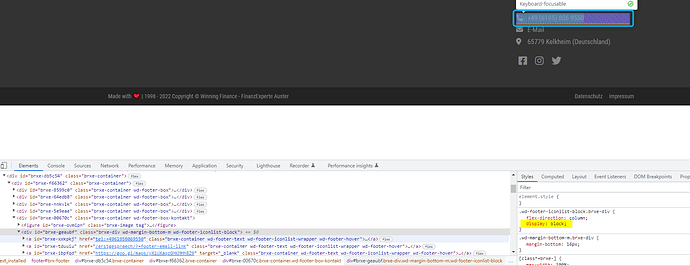
Other option I tried is to set the DIV/Container to “block”, BUT then all wrapped aLink DIVS turn white on 100% width not only on wrapped (Icon + text).
I am uncertain if I explained it in your words correctly, but I hope you understand me, and you can see it from both screenshots.
You can use your credentials to log into the above test-site to investigate.