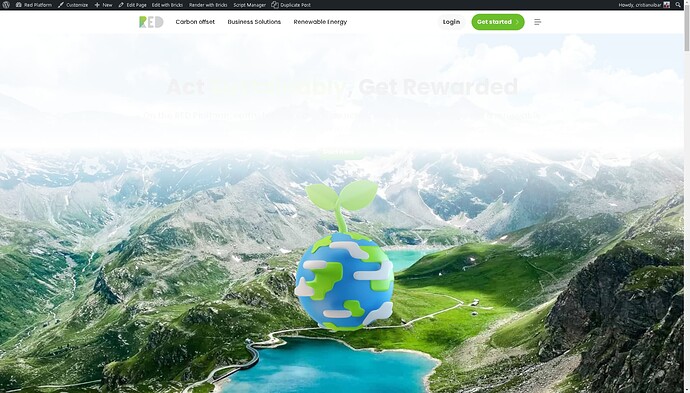
When the background has an image and i set an overlay, the background image dissapears although i have a transparency setting.

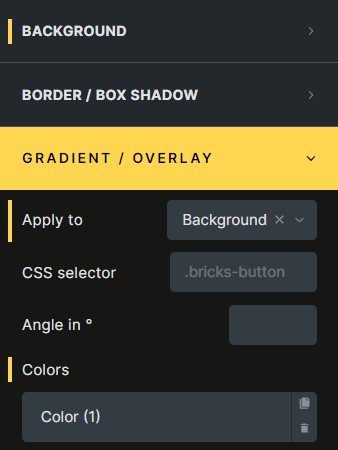
I think you need set 'apply to ‘overlay’
(that means apply gradient to overlay)
It’s a little confusing IMO and still haven’t quite wrapped my head around it but yes like goninski said, you need to set it to overlay instead of background.
Have you tried changing the “Apply to” setting to Overlay, Since it’s overlay you want?
“Overlay” was the solution.
thank you all.
I have the same problem. With “Background”, the selected color replaces the background image of the Section.
But when i set it to Overlay, the Overlay-Color i selected, also overlays all the content in the section, like the title, text and button. Everything is behind the dark-gray color i selected.
I’m on Version 1.5.1. I think before i updated, the title and text was in front of the dark color. But i don’t remember, if Apply to was set to Overlay or Background.
Before 1.5.1, the overlay applied only to the background image, now it is placed above all the content. The solution at the moment is to put a higher Z-Index to the elements where the overlay is not wanted.
This is a bug IMHO.
The overlay should only overlay the background by default, not all the content.
This change was not mentioned in the Changelog, so I assume it’s a bug, and therefore a breaking change that should be addressed.
Isn’t it just how css works though? You need to add relative position to elements for them to show on top with the z-index
I guess so. Still, this requires more clicks by default for any overlay you want over your background image. So having this behavior default is not productive, in my opinion.
Take my case right now, for example. I have 20 pages where my hero section at the top of every page has this kind of overlay over a background image. Each page has 2 to 3 text elements, some of them another image and all of them at least one button (some 2). After this update, I have to go to every one of these pages and set a z-index for every element on these hero sections. And similar to any other new hero section I create from now on.
This is how it shows up after the 1.5.1+ update, on every single page like this:
EDIT
This has been reported here as a #bug:
The converter should really take care of these situations! I’ve went ahead and sent a similar report so they can improve the converter