Bricks Version: 1.4 RC 2
Browser: Brave Version 1.38.111 Chromium: 101.0.4951.54 (Offizieller Build) (arm64)
OS: macOS 11.6.5
URL: localhost
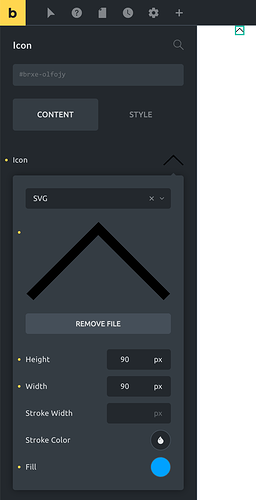
The size and color fill bug for the icon element with SVG file still exists. Sizing and color fill not shown in back- and frontend.
Hi,
Thanks so much for your report!
Unfortunately, I am not able to reproduce the issue (in chrome or brave): https://vimeo.com/708742540/289af326f0
Please regenerate your CSS (if using external files) and clear your browser cache and let me know, if that solves the issue 
Best regards,
timmse
Hi Stefan,
Thank you very much for your quick reply. I think the problem has to do with the svg file itself. It works fine in older Bricks versions (1.3.7), but not in 1.4x. I will link the file as a download for testing. Hopefully you will find a solution.
Thanks and best regards,
herrox
Hey,
It’s definitely related to the SVG file itself. I guess the “polygon points” part is crucial…
If I use SVGOMG to “transform” the file, it works without any issues, because the polygon part gets changed to a path.
Please take a look at my screen recording: https://vimeo.com/709080591/110c5c9bec
Best regards,
timmse
Hi Stefan, thank you so much for your video! The bug comes from the part with the id in the SVG file. I am just wondering that it works in 1.3.7.
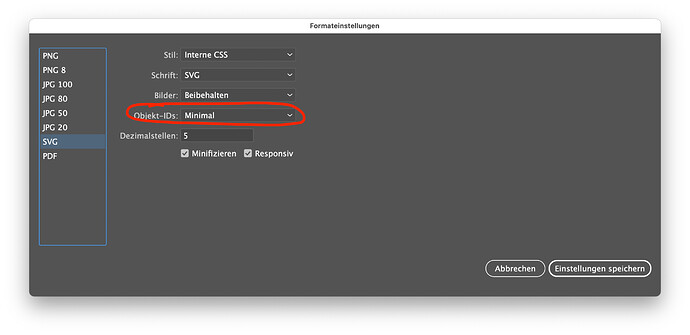
My file comes from Illustrator SVG Export (standard settings), but now I found the right Illustrator export setting so that it doesn’t include the ID. But there is still SVGOMG.
Thanks for your help 

That’s right, the ID is the culprit. The SVG must contain only one ID, of course… 
Btw., there are way too many (different) ways of exporting (different) SVGs in Illustrator: The Different Ways of Getting SVG Out of Adobe Illustrator | CSS-Tricks - CSS-Tricks 
Best regards,
timmse
Thanks, and yes too many export ways in Illustrator 
Best regards,
HeroRox