Bricks Version: 1.4 RC
Browser: Edge Version 101.0.1210.32 and Chrome 100.0.4896.127
OS: Windows
URL:
Hello everyone!
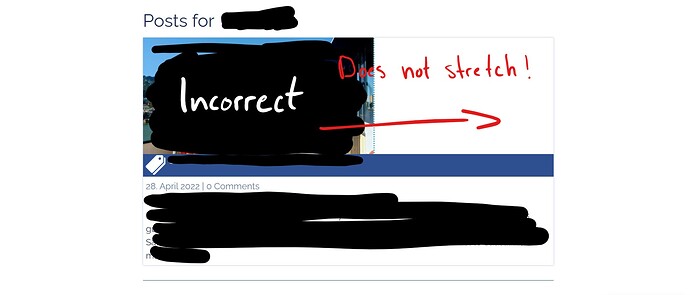
Since the update to 1.4 RC, the image setting “stretch” does not seem to work anymore.
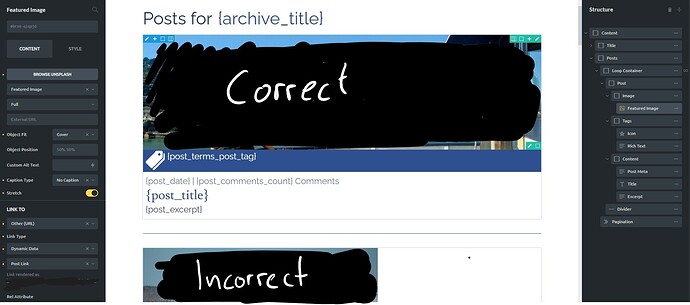
In the builder the first (only the first!) element of a query loop is displayed correctly, but in the backend it is also displayed incorrectly (see screenshots).
I have already tried several browsers, cleared all caches and also viewed the page as a logged out visitor, however the same error always occurs.
Can anyone confirm the bug?
Thank you for your hard work and constant support, I really appreciate it.
Best regards,
Leander
I’m a new user, thus I can’t embed multiple media files in one post yet…
Hi Leander,
Welcome to the forum and thanks a lot for your report!
I am not able to reproduce the issue. Can you please share your template as an exported template file via Dropbox, google drive, or something similar? If you don’t want it to be public, you can send me a private message with the download link (or just reply to the message I’m about to send you, I think new users are not allowed to send messages yet - spam protection).
Best regards,
timmse
1 Like
Hi Stefan,
Thank you for the fast and kind response.
I just replied to the private message you sent me.
Best regards,
Leander
Hi Leander,
Thanks a lot for the template!
Fixing the issue is actually pretty easy. You’ve applied a fixed height to the image. To keep its aspect ratio, the width changes accordingly, resulting in a not stretched image. So please remove the height on the image and set it on the container, that contains the image. This way it works perfectly fine.
Best regards,
timmse
1 Like
Hi timmse,
great, thank you very much for the quick help. That solved the problem. Sorry for the unnecessary bug report, I know you guys are busy…
The strange thing is that the image settings “cover (object fit) + stretch + 50% 50% (object position)” worked fine before the update to 1.4 RC and this allowed me to always get a filling image area of the same height, regardless of the image size. However, if I set the height on the container rather than on the image element, then the image setting “object position” no longer has any effect and the image area is not centered.
But now I chose the clean way anyway and made sure that all featured images have the same aspect ratio. After a few more changes I am now very happy with the result!
I have only recently started to deal with Wordpress and therefore I certainly still do some things not quite the way they should be done. Well, learning by doing, right? I’m definitely trying to learn the best practices and this community makes it a lot of fun.
Thanks again and have a good start into the week!
Best,
Leander
1 Like