This has me uncomfortable as I don’t understand why this is happening, and would appreciate if someone could explain to me. I’ve been developing websites in php, js, whatever for years, so I’m reasonably competent, but yeah this… I’ve no idea.
So I’ve pushed my site from development to production, routine thing, and as usual there are a couple of URLs here and there which still point to https://dev.mydomain.com, instead of https://mydomain.com.
I do a quick cleanup directly in the database, manually changing a few URLs (usually a links or images) to remove the dev reference.
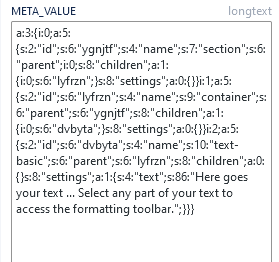
However the 1 Bricks page in the mix (all the rest are regular gutenberg/html), the contact page, it does something strange. In the wp_postmeta table is the bricks markup for the page, inside of a “_bricks_page_content_2” metavalue.
So all I change is I remove the “dev”
<strong><a style="font-family: Arial; font-size: 16px;" href="https://dev.mydomain.com/mailbag/">MailBag</a></strong>
to…
<strong><a style="font-family: Arial; font-size: 16px;" href="https://mydomain.com/mailbag/">MailBag</a></strong>
Nothing right? Well as soon as I do that, all the page contents disappears in Bricks. Everything, gone, whole page is white in the editor and on page.
Even weirder, if I re-insert that “dev”? The page reappears!!! Wtf…
Sure, normally you’d expect I’ve broken the bricks formatting, however this change should logically make zero difference in my mind. Unless somehow there’s an exact copy of this metadata somewhere else, and because that tiny value does’nt match exactly, it fails to render? Weird.
Obviously there’s something I’m not aware of, and I’ve love if a Bricks Dev, or someone who knows what’s going on can explain as it’s making me a bit uncomfortable!
Thanks.
Note: the dev domain does’nt even exist anymore, I’ve blown it away, so it’s not like its loading the contents from the other domain and changing it to the new domain (which may not have it) causes it not to load, nope, the dev domain was blasted away a few days ago. And even if that was happening, it would just create a broken link, can’t see why the whole page would not render.