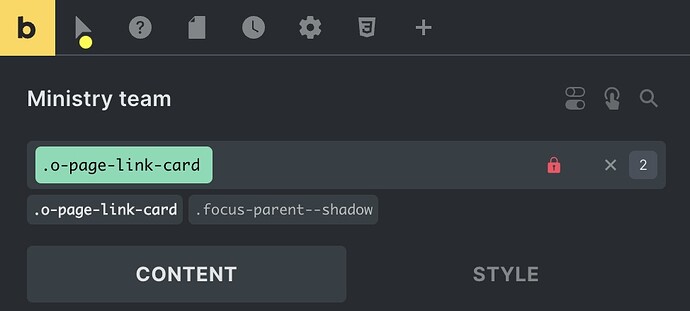
Really like now seeing when there are style changes and breakpoint changes in 1.9.8 for an element or global class. However if you have set a pseudo-class like hover or focus, these are not identified with a yellow dot. So if I have selected a custom class on an element and this has a hover pseudo-class on the current breakpoint (which has the yellow dot), then I would expect to see the yellow dot underneath the pseudo-class icon:
Personally I find the pseudo-class icon in the top left corner of the builder unintuitive and disconnected from styling the element. Maybe something like this would be better in the future:
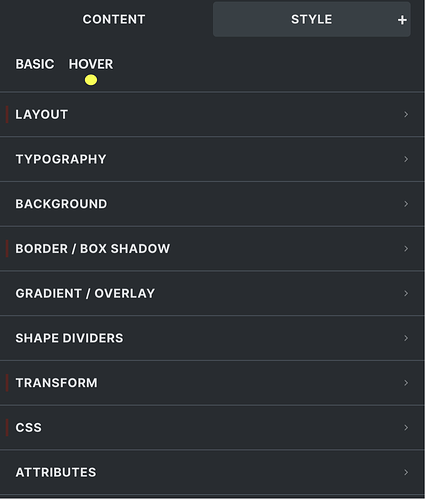
You would click the + icon on the style tab to add a pseudo-class which then gets added as a text or icon button within the style tab. You can then switch between basic styling (as the tab now is) and any of the created pseudo-classes which would have a yellow dot at the breakpoint on which they have been set. The basic button would only appear when a pseudo-class has been created. Just a thought.