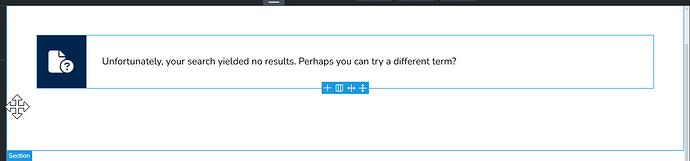
I’m using a query with live results on my knowledge base. For the “no results” I have created a section template that looks like this:
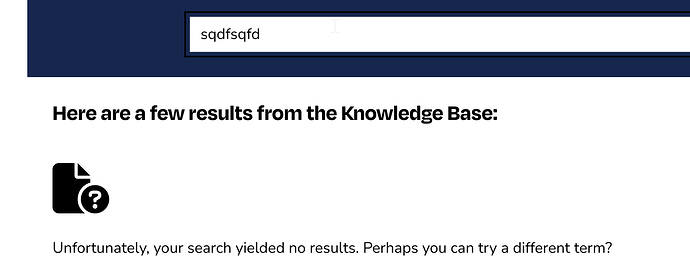
When I check it on the frontend, however, I see that my classes are there, but there is no styling at all. It shows the icon, shows the text, but both in a very default state.
When I give the text a font-weight of 700, it doesn’t get applied. The container has flex-direction row, but on the frontend it’s the default column. etc.
Am I missing something obvious perhaps? I have already flushed caches multiple times, both on server and in my browser.
Using Bricks 1.11.1.1
Kind regards,
Geert