Pretty useful and a must usability wise IMO for product archives. Right now pages change, the focus stays at the pagination element and if the last pages has way less products then the page before the users viewport jumps down to the footer.
The user wants to see the new products for the new page which by nature start at the top of the archive / product(query) loop element. Right not he is forced to find the starting point.
If this is possible I am thankfully and happy to hear a fix or solution. Right now I see not option for that in Bricks
Hi,
did you find the solution?
Hi,
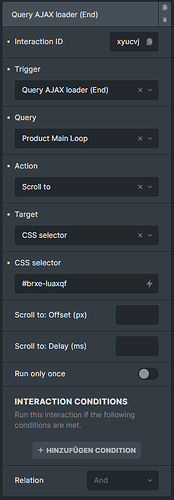
yes I did. Create an interaction on the product query loop and define the containter/element where it should scroll to after pagination was used.
This is how I setup the interaction
Take a look at all the other things that should be integrated in the new Bricks filters and see if you agree.
Thank You, but its overwhelming for me. I think that. I think this is a mistake of this element. I’ll report it anyway.
@pedronx Yeah, it would be great if that would work out of the box. I just found this solution by tinkering around. Nothing is intuitive with Bricks IMO. Anyway, it is not hard to setup. Just click the interaction button for your product loop and copy my settings. Then add the css selector / class where it should scroll to and that’s it.
@xsz I guess the wrong thread?
Hello, is there now a solution without interaction?
I’m in the same situation. Tried to use the interactions like @kristijan.bruck and it’s not working.
Any ideas?
Hello everyone,
First of all, I suggest you don’t apply interaction directly to the loop, because it will cause interaction to be applied to every loop item, and this is not standard.
Before you read further, make sure that the Ajax option is enabled in the pagination, as this interaction only works if the pagination is Ajax-based.
If the problem still persists, please copy the interaction below and paste it on the pagination element. After that, just select your query in the interaction and it should work.
{"content":[{"id":"kmihwt","trigger":"ajaxEnd","ajaxQueryId":"bfhubu","action":"scrollTo","target":"custom","targetSelector":"#brx-content","scrollToDelay":"500"}],"source":"bricksCopiedElementInteractions","sourceUrl":"https://avangtheme.ir","version":"2.0-rc"}
I hope it was useful ![]()
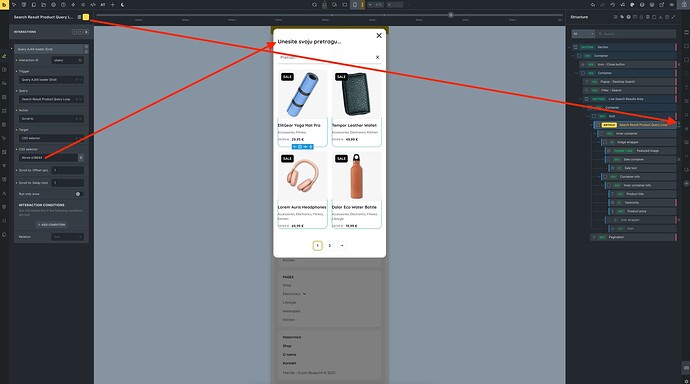
Unfortunately, it didn’t work, @HOSEIN. I enabled ajax on pagination (Screenshot by Lightshot) and pasted the interaction onto the pagination element as per your instructions (Screenshot by Lightshot) and nothing happens (short video recording: https://www.youtube.com/shorts/PcMRHWuNCSc). I even tried with different CSS selectors here (Screenshot by Lightshot), but nothing worked.
Hi @kristijan.bruck,
In your scenario, scroll to doesn’t work as far as I know. Please see this topic.
I see. Thanks for making that clear, @HOSEIN. I thought I was doing something wrong. I hope they will release that feature soon.