Hello friends
I come to request your help. I decided to add “tools” to my website and be able to use them through popup.
Each popup template is a tool and everything works fine until you use the tool and it looks like this.
-
In image 1 is the element that when clicked calls the popup.
-
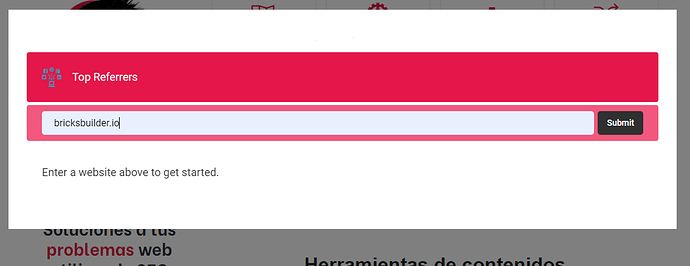
Image 2 is the popup with the functional tool, in this example use “bricksbuilder.io” for the analysis.
-
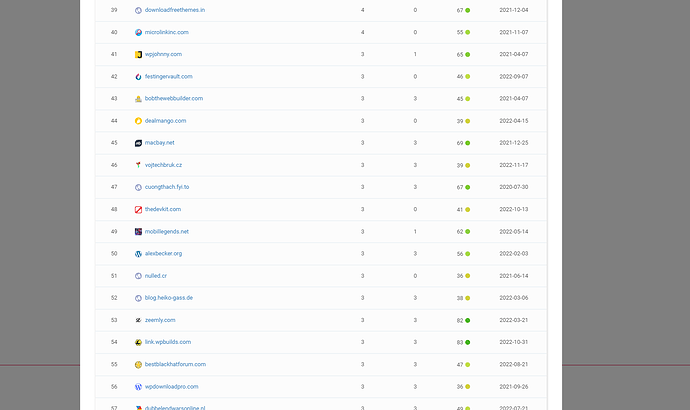
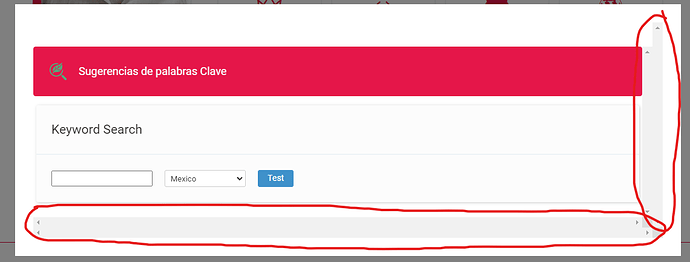
In image 3 we send the tool query and it returns the result. HERE is the problem because it exceeds the size of the popup and there is no way to “scroll” the information.
Is there a way that I can scroll inside the popup and see all the information?
I appreciate your help.
I include the code of the tool, thanks.
<iframe width="100%" height="500" allowtransparency="true" frameborder="0" id="0a4d98" scrolling="no" src="**https://mywebsite.com/e**mbed.php?id=top-referrers&r=0a4d98&cookies=0"></iframe>
<script type="text/javascript">
(function(id) {
var eventMethod = (window.addEventListener ? "addEventListener" : "attachEvent"), lh = -1;
window[eventMethod](eventMethod == "attachEvent" ? "onmessage" : "message", function(e) {
if (e.data.indexOf(id + ':') != 0) return; var h = parseInt(e.data.substring(id.length + 1), 10);
if (lh != h) document.getElementById(id).style.height = h + 'px'; lh = h;
}, false);
})("0a4d98");
</script>```