Dear Bricks team,
Today, while building what was supposed to be a simple “load more” button interaction, I had a spiritual awakening.
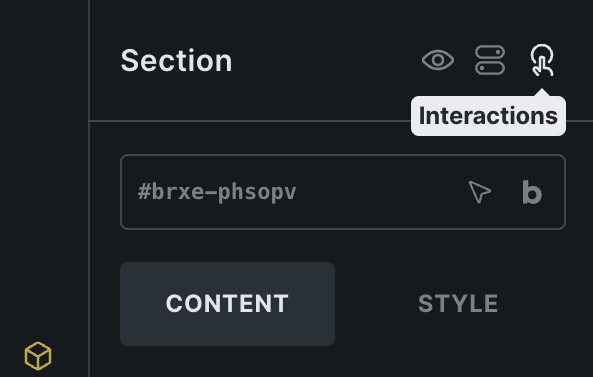
As I desperately searched for the elusive “Interactions” tab, my eyes glanced upon a mysterious icon… a glowing figure, arms gently folded, halo above the head. It wasn’t a lightning bolt.
No.
It was something higher.
I had found him.
Saint Interactius – Patron Saint of Hidden UI Elements.
For context:
- Interactions in Bricks are hidden behind an unlabeled icon
- That icon is not intuitive, not documented well, and sure as hell doesn’t scream “click me to unleash query loop magic”
- On top of that, buttons that trigger actions don’t even have a
cursor: pointerby default. Because why would we want users to know something is clickable, right?
So here I am:
- Praying to Saint Interactius for guidance
- Manually assigning CSS IDs to query loops
- Writing JavaScript just to hide a button after content is loaded
- And adding
cursor: pointer;like it’s 2007