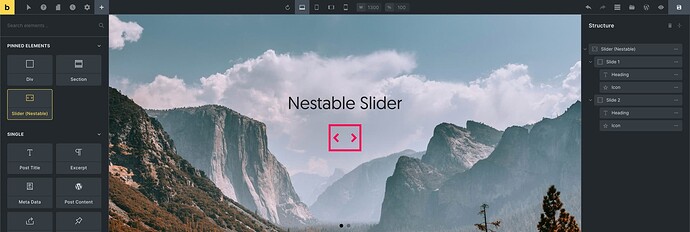
The current structure of Slider is.
<title>
<content>
<button>
<background-image>
If you add another div.
<title>
<content>
<image>
<button>
<background-image>
This way Slider can be designed with endless possibilities. For example, teams, comments, product categories, etc.
The Slider design takes up less screen space and can swipe left and right to show a lot of content which is cool!
Don’t say it’s easy to do the above with lists or grids.
They are not the same function! The effect of rendering especially on mobile. User experience Slider is close to the feel of the mobile app.