Hi
How can I remove text decoration from sale price unit? I wrote the following css but it doesn’t work. do you advise please.
span.woocommerce-Price-currencySymbol .woocommerce-Price-currencySymbol {
- text-decoration: none;
}
Hi
How can I remove text decoration from sale price unit? I wrote the following css but it doesn’t work. do you advise please.
span.woocommerce-Price-currencySymbol .woocommerce-Price-currencySymbol {
}
Hey @jolia,
you mean when using the {woo_product_price} tag? Or how do you output the price?
Can you please share a link to your site? Then I’m happy to have a look.
Best,
André
Hi @aslotta,
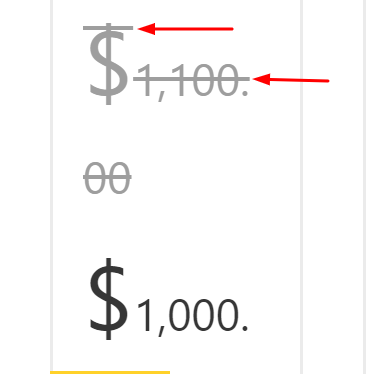
I display the price using the product price element. In this element, I checked the front and saw that del has text-decoration: line-through; Is. But I want to remove the text decoration only in the price unit. Because when I increase the size of the price unit, it is clear that it has a separate text decoration.

Hi again @aslotta, Was the description not complete?
Also faced the same problem. Made it like this. Maybe clumsy, but as it is.
function show_product_regular_price()
{
?>
<style>
.regular-price-outsale {
font-family: "mariupol";
color: #ff6200;
font-size: 30px;
font-weight: 700;
line-height: 38px;
}
.regular-price {
font-family: "mariupol";
color: var(--bricks-color-sekfda);
font-size: 20px;
font-weight: 600;
}
del{
text-decoration: line-through;
text-decoration-color: red; /* Цвет перечеркивания (например, красный) */
text-decoration-style: solid; /* Стиль перечеркивания, можно также использовать "dotted" (пунктирное), "dashed" (штрихпунктирное), "double" (двойное) и т.д. */
/* Укажите "line-through" для перечеркивания посередине */
text-decoration-thickness: 2px; /* Толщина перечеркивания (например, 2 пикселя) */
/* и другие стили, если нужно */
}
.sale-price {
font-family: "mariupol";
color: red;
font-size: 32px;
font-weight: 800;
padding-left: 5px;
}
</style>
<?php
global $product;
$product_regular_price = $product->get_regular_price();
$product_sale_price = $product->get_sale_price();
if(empty($product_sale_price)){
$output = '<span class="regular-price-outsale">' . number_format($product_regular_price, 0, '', ' ') . ' ₽</span>';
}
if (!empty($product_sale_price)){
$output = '<del><span class="regular-price">' . number_format($product_regular_price, 0, '', ' ') . ' ₽</span></del>';
$output .= '<span class="sale-price">' . number_format($product_sale_price, 0, '', ' ') . ' ₽</span>';
}
return $output;
}
add_shortcode('product_regular_price', 'show_product_regular_price');
Change the code for your currency