LouieX
February 5, 2024, 1:45pm
1
Pls remove this CSS in a future Update:
I tried so many selectors (Buttons Links…) and a FB Comm User has posted this thing and the annoying Focus on Clicks was gone…
Many Thanks!!
1 Like
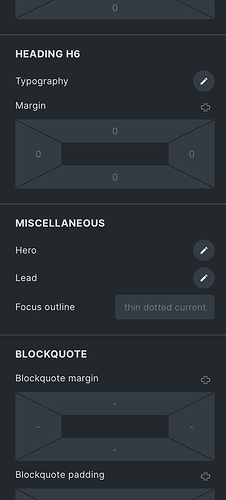
Maybe you may try Theme styles → Typography → Miscellaneous → Focus outline
1 Like
LouieX
February 5, 2024, 7:45pm
3
Maybe, but the Problem is that’s not only on Typo…I use the same selector with outline:none
With this setting you will change focus outline on all elements on your website.
I do not think that it is good idea to remove focus. You may style it to align with your website design.
Maybe you should take a look at this :focus - CSS: Cascading Style Sheets | MDN . Focus is there not to annoy you but to help people with disabilities.
2 Likes
LouieX
February 9, 2024, 1:22pm
5
Hi MartinWB, thx for you’re Answer - I know the problem with focus marking of the whole page - but this is exactly how you could argue why a focus marker is automatically set for ALL elements ?