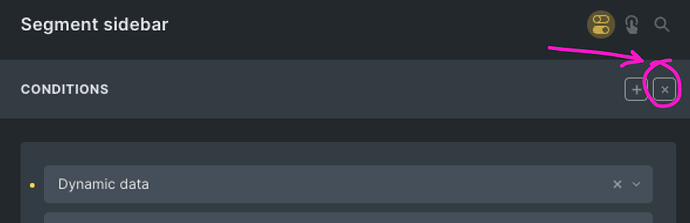
I believe the close button next to the Add button in the Conditions panel is confusing. I stopped counting the number of times I clicked on the close button, thinking I would remove the condition, only to save my changes and see no change in my preview…
5 Likes
I never use X button really
I just toggle click the icons

Yeah, that’s the thing: to me this is not a close button, but an action button: Remove.
The fact that they’re so close together, and have the same styling, gives me the idea that both are the same button type, but they aren’t. Add is clearly an action button, and close is a display/ui element.
Bu yeah, since the conditions toggle icon above can be used to open and close the panel, then I’d say remove the close button. It’s a bit of an overkill to have two buttons do the same thing underneath each another.
Again, no biggie on the grand scale of things (hey, I love Bricks) , but it slows down and frustrates my process.
div[data-control=conditions] .actions .close {
display: none;
}
2 Likes
Hey, that’s nice. So basically I can style the UI as I wish…