Hi good day
My question is how can I “regenerate” my inline Css generated by bricks since this loads unnecessary fonts that are also not affected by the “font display:swap” option of my cache plugin and this causes a delay in the display.
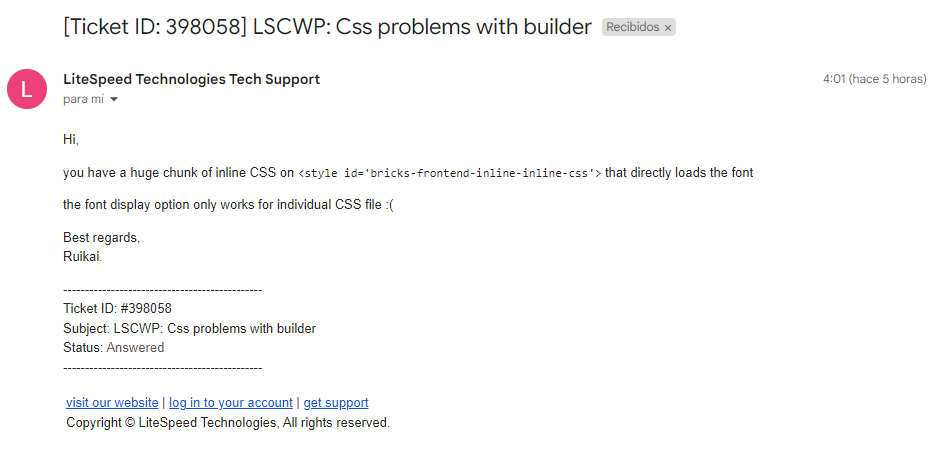
According to the litespeed cache technician this problem comes from the inline CSS generated by Bricks and it has a big “chunk” of unnecessary code.
That’s why I would like to know how I could regenerate or “clean” it.
Thanks you