SOLUTION :
I changed the custom hash from 0x to a string (blabla-my-photo-text) and now it’s working fine ! I will test again with the initial structure to double check if it’s really a bug or if i failed somehting but anyway, now it’s working fine !
So, if you want to use the slider element with url nash nav, this is one way to achieve it ![]()
STEP BY STEP TUTO :
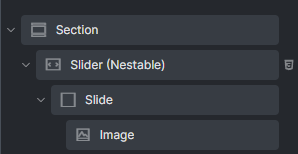
1 - Use a Slider (Nestable) Element

2 - Mount SplideJS extension
Settings > Page Settings > Custom Code > Body (Header) Scripts
Put this code :
<script src="
https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-url-hash@0.3.0/dist/js/splide-extension-url-hash.min.js
"></script>
<script>
document.addEventListener('DOMContentLoaded', (event) => {
setTimeout(() => {
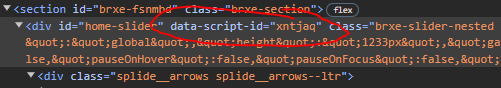
const instance = window.bricksData?.splideInstances['xntjaq'] || false
instance.destroy(true);
instance.mount(window.splide.Extensions);
}, 10)
})
</script>
Don’t forget to modify splideInstances[‘xxxx’] with your own data-script-id value

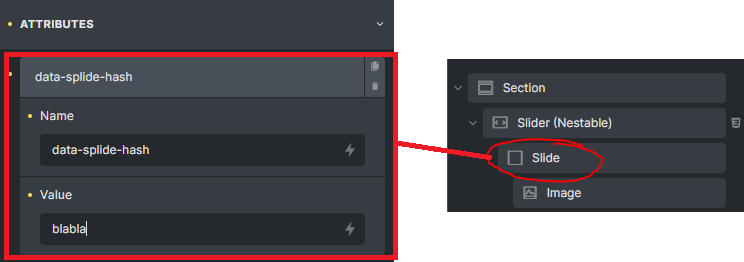
3 - Add custom attributes
Add custom attributes to each Slide of the Slider element
4 - It’s done
Now you can use links to redirect from another page to a specific slide of your nestable slider element !